
成果創出の土台となるWebサイト・ホームページの「戦略」の立て方
2022年09月30日
前回の記事『Webサイト・ホームページで成果を出すために「戦略」と「運用」が必要な理由』で「戦略」の必要性を解説しました。
しかし、突然「戦略」と言われてもどのように考えたらよいかわからないという方も多いと思います。
そこで本記事では、Webサイト・ホームページの「戦略」の立て方について解説します。
「Webサイトの戦略を立てる」とは
前回のおさらいになりますが、「Webサイトの戦略を立てる」とは、Webサイトを活用してビジネスの目的を達成するための方向性を定めることです。
そしてその方向性に沿ってWebサイトを構築し、情報発信を継続することで成果を生み出すことができるようになります。
Webサイトの戦略立案に必要な主な要件は以下の通りです。
- Webサイトの目的設定
- 目標設定
- 現状把握
- 顧客理解
- ターゲットの設定
- 情報設計
- サイト設計
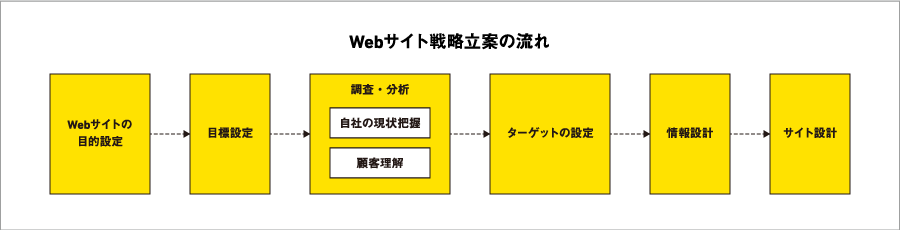
これらの要件を、①Webサイトの目的設定→②目標設定→③調査・分析(現状把握、顧客理解)→④ターゲットの設定→⑤情報設計→⑥サイト設計といった順序で検討することで戦略へと落とし込んでいきます。
次章より各要件について詳しく解説していきます。

※上記の順序は大まかな流れです。立案内容によっては順序が入れ替わったり、さかのぼって検討し直したりする場合があります。
1.Webサイトの目的設定
Webサイトの戦略において最も重要な要件は「目的」です。
なぜならば、Webサイトを活用して何を達成したいかを決めなければ、方向性を定めることができないからです。
目的は経営戦略に沿って決定します。
例えば、経営戦略で売上げアップを目標に掲げ、そのための手段として新規顧客開拓に力を入れるとします。
この新規顧客開拓をWebサイトを活用して達成するとした場合、「新規顧客を獲得する」ことがWebサイトの目的となります。
目的が決まることで、どんなサイトにするべきかを具体的に検討できるようになります。
Webサイトの戦略立案では、目的を決めることから始めましょう。
※もし経営戦略が曖昧な場合は、次工程の「調査・分析」を行い、経営上の課題を把握してから目的設定に取り組みます。その場合の「調査・分析」は可能な限り取り組む範囲を大きくし、経営視点で客観的に課題を把握するようにしましょう。
2.目標設定
次に経営戦略とサイトの目的をもとにサイトの目標を設定します。
目標は大目標(KGI)とそれを達成するための小目標(KPI)で構成されます。目標は必ず数値で設定しましょう。
例えば「◯◯件獲得」「〇〇%アップ」といったように数値を加えて設定します。
このような具体的な目標を設定するとゴールから逆算したサイト企画・設計が可能になり、成果を出すサイトをつくることができます。
はじめにサイトの大目標を設定します。
大目標はWebサイトの目的と直結した数値目標となります。
例えばサイトの目的が「新規顧客(新規案件)を獲得する」ことであれば「新規顧客を◯◯社獲得する」「新規案件〇〇件成約」、ECサイトでの売上向上であれば「EC経由の売上1千万円獲得」などのようになります。
ただし、現実から乖離するような目標値を設定することは避けましょう。あまりにも非現実な目標は、想定以上の予算や人材の確保が必要となり、達成が困難となります。
小目標は大目標から逆算して設定します。
新規案件成約数を大目標とするならば、案件化数、お問い合わせ件数、見込み顧客情報獲得数などが小目標の指標となります。
これらの指標をステップ毎に遷移率と掛け合わせて数値目標に落とし込みます。
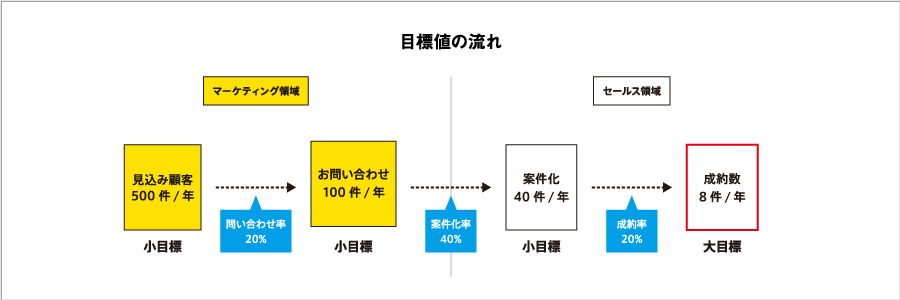
例えば、見込み顧客〇〇件→(問い合わせ率◯%)→お問い合わせ〇〇件→(案件化率◯%)→案件化数〇〇件→(成約率◯%)→成約数〇〇件のような目標値の流れになります。

目標設定に関する注意点ですが、上記の目標値は必ずしもすべてがWebサイト内で達成できるわけではありません。
例えばお問い合わせ後の「案件化」や「成約」の活動を営業人員が担っている場合、その目標値の達成にWebサイトが関与することは難しいといえます。
このような場合は、営業人員が担う範囲を「セールス領域」、Webサイトが担う範囲を「マーケティング領域」と分けてマーケティング領域で達成できる目標値をWebサイトの目標値として設定しましょう。
3.調査・分析
目的・目標の達成に向けた戦略を立案するためには、「調査・分析」による現状把握や顧客理解が必ず必要になります。
せっかく考えた戦略を「机上の空論」にしないためにも、きちんと時間をかけて「調査・分析」に取り組みましょう。
また、調査・分析で得られた結果は必ず資料にまとめ、チームメンバー、上司、経営層と共有しましょう。
自社の現状把握
市場、業界、競合などの「外部環境」、自社の経営状況、自社の強み(組織体制、商品・サービスの市場価値)、既存のWebサイトなどの「内部環境」を調査・分析し、自社の課題や価値を把握します(市場調査や業界調査などは、経営戦略策定時の分析内容を駆使しても構いません)。
現状把握の調査・分析方法例
| 市場、業界 |
|
|---|---|
| 自社の経営状況、自社の強み (組織体制、商品・サービスの市場価値) |
|
| 競合、自社の既存サイト |
|
顧客理解
戦略立案には自社の現状把握だけでなく顧客理解も必要です。
顧客が抱えている課題の把握、顧客が欲している情報などを調査・分析し顧客の状況を理解します。
注意点になりますが、ここでいう「顧客」とは、既に取引実績がある既存顧客のみを指しているわけではありません。
自社の商品・サービスに興味を持っている見込み顧客、まだ課題感を持てていない潜在顧客も含めて理解することが必要です。
顧客理解の調査・分析方法例
- 官公庁サイトなどの調査データを利用し、顧客の課題を定量的に把握する
【参考サイト】中小企業庁 中小企業白書
https://www.chusho.meti.go.jp/pamflet/hakusyo/index.html - 営業活動時のヒアリング内容、問い合わせ内容、自社アンケート調査データなどを利用して課題や欲している情報を把握する
4.ターゲットの設定
Webサイトで狙うターゲットを設定します。
ターゲットを具体的に設定することで、Webサイトに掲載する情報が明確になります。また、チームメンバーと共有することで、情報設計に悩んだ時に立ち返る指標となります。
ターゲット設定はできる限り条件を絞り込んで設定します。
ターゲットを幅広く設定しても、必ずしもその全てが自社の商品・サービスを欲しているとは限りません。
調査・分析の結果から自社の強みとマッチするターゲット像を導き出しましょう。
ターゲット設定の要件は以下になります。
- ターゲットの人物像:名前、性別、所属部署(職種)、役職、社歴など
- 企業情報:業界、規模、ビジネスモデル、セールス・マーケティング活動例、既存Webサイトの活用度など
- 職務:どのような職務・役割を担っているか、どのような知見を持っているかなどを記す
- 悩み・希望:職務上の悩みや希望を記す
5.情報設計
情報設計工程では、ターゲットに伝える情報の軸を設計します。
具体的には、ターゲットに何を伝えるか(コンセプト)、どのように伝えるか(ストーリー)、どんな情報が必要か(コンテンツ)などを検討します。
コンセプト設計
コンセプト設計では、「自社の強みでターゲットの課題をどのように解決できるか」を一言で表現したコピーを作成することで、ターゲットに何を伝えたいかを明確にします。
ストーリー設計
ストーリー設計では、コンセプト設計で作成したコピーを具体的に説明するストーリーを作成します。
ターゲットの悩みに共感し、ターゲットの期待に応えるストーリーを構成することで、ターゲットの心を動かす=行動を促すことにつながります。
ストーリー設計にはいくつかの法則が存在します。例えば「新・PASONAの法則」などが挙げられます。
これらの法則を活用することで納得感のあるストーリーを作ることができるため、ぜひ活用しましょう。
※新・PASONAの法則:「Problem:問題」→「Affinity:親近感」→「Solution:解決策」→「Offer:提案」→「Narrowing down:絞り込み」→「Action:行動」の順で構成された「ものの伝え方」の法則
コンテンツ設計
コンテンツ設計では、ターゲットの検討フェーズと心理状態に適したコンテンツや施策を検討します。
例えば、「知ってもらう」フェーズ→「興味を持ってもらう」フェーズ→「メリットを理解してもらう」フェーズ→「アクションを起こしてもらう」フェーズといった検討フェーズごとに適した情報の中身を検討することになります。
| 検討フェーズ | コンテンツ・施策例 |
|---|---|
| 知ってもらうフェーズ |
|
| 興味を持ってもらうフェーズ |
|
| メリットを理解してもらうフェーズ |
|
| アクションを起こしてもらうフェーズ |
|
以下の記事も参考にしてください。
「デジタルマーケティングにおけるWebサイト・ホームページの役割とは?」を見る>
6.サイト設計
サイト設計では、情報設計工程で検討した情報をWebサイトに落とし込みます。
サイト構造・導線設計
コンテンツを階層構造で表したサイト構造図を作成します。
また、コンテンツへの流入経路やコンテンツ同士のつながり(経路)を示すことでサイトの導線を設計します。
サイトデザイン
自社の強みを表現し、ターゲットの期待に応え、アクションを促すサイトデザインを検討します。
まずはデザインコンセプトを定義します。その後にコンセプトに沿ったサイトデザイン案を作成し、方向性をすり合わせます。
※サイトデザイン案の作成は、大抵デザインの方向性のすり合わせを目的とするため、トップと下層1ページといったように制作範囲を限定します。
サイトの要件定義
必要な機能を備えたWebサイトを制作するための要件を定義します。
主な要件は以下になります。
- 導入するCMS・サイトシステム
- 必要な機能
- サーバー会社・容量
- ドメインの取得・流用、管理方法など
戦略に沿ったWebサイトの制作
ここまで解説してきた戦略立案の流れを実行し、Webサイトの戦略を立てることができたとします。
現状は、まだ戦略を描いた状態でしかありません。ここからWebサイトを制作する工程に移ります。
制作工程では、ページの内容となるテキストの作成、写真やイラスト素材の作成、素材のレイアウトといった作業を行いサイトを形にしていきます。
ここでの注意点は、戦略に沿っているかを常に意識し確認することです。
テキスト一つとっても設定したターゲットにきちんと届く内容・言い回しになっているかを精査する必要があります。
戦略を立てたけど、制作工程で曖昧な状態になってしまったという状況では成果を生み出すWebサイトにはなりません。
戦略内容を意識して制作工程に取り組みましょう。
まとめ
本記事では、Webサイトの「戦略」の立て方について解説してきました。
戦略立案は多くの工程を要する大変な作業です。また、自分の頭で考えるという行為が常に発生するため慣れない人からすると多くの時間がかかるでしょう。
しかし「戦略」は、Webサイトで成果を生み出すためには必要不可欠な要素です。
ぜひ本記事を参考にWebサイトの戦略立案にチャレンジしてみてください。
成果につなげるWeb制作・ホームページ制作!
運用内製化で運用コスト削減!
中小企業のWebサイトの課題を解決します!

Webサイトを持っているけど「アクセス数が少ない、お問い合わせがない、成果・効果が出ていない」といったお悩みはありませんか?
Webサイトで成果を出すためには、「戦略に沿ったWebサイト制作」+「成果につなげるサイト運用」が必要です。
しかし、多くの中小企業のWebサイトではこのような失敗が跡を絶ちません。
- 目的がはっきりしていないため、戦略のないサイトになってしまった
- サイトリニューアルは、見た目のデザインを変えただけ
- コストを抑えることに注力しすぎて、中身の薄いWebサイトになってしまった
- Webサイトを作っただけで放置している
- Webサイトの効果測定をしていない、サイトの改善に利用していない
- ユーザーにとって役に立たない情報を発信している(事業に関係のない個人的な情報など)
木元省美堂の「中小企業向けWeb制作・ホームページ制作」では、情報設計のプロが戦略立案・サイト設計・コンテンツ制作まで対応し、運用内製化によるコスト削減も可能な中小企業向けWebサイトをご提供します。
自社のWebサイト・ホームページに課題をかかえている中小企業様は、ぜひご検討ください。
情報発信のことなら、戦略やコンテンツまで踏み込んだ企画デザインを得意とする木元省美堂にご相談ください。
社内で検討されたい方にサービス内容をまとめた無料の資料をご用意しています。
お客様の情報発信を支援するサービスを取り揃えています。


