
ビジネスに貢献するWebサイトに必要な目標設計の考え方と具体的な設計方法を解説
2023年05月30日
前回の記事「Webサイト・ホームページの成果とは?サイトタイプ別の成果指標と成果の質を高めるポイントを解説」でWebサイトの成果指標について解説しましたが、これらの指標を単純に目標に設定するだけでは思ったような結果にならないことがほとんどです。
なぜならばゴール指標だけでは改善ができないからです。
Webサイトの目標を設計する場合は必ずゴールにつなげる過程も考慮して設計する必要があります。
本記事では、Webサイトの目標を設計する上で必要な考え方と具体的な目標の設計方法について解説します。
改善策の検討まで考慮した目標設計が重要
ビジネスに貢献するWebサイトには目標が不可欠ですが、ゴールとなる指標(大目標)のみを目標値として設定するだけでは思ったような結果にならないことがほとんどです。
なぜならばゴール指標だけでは、途中経過の評価ができず、達成予測が立てられないため、現状のままで良いのか改善が必要なのかの判断ができないからです。
そのため、Webサイトの目標設計では、ゴール指標と合わせてゴールにつなげる過程の指標(中間目標)も設定します。
中間目標があれば、指標値が伸び悩んだ時の課題抽出や改善策の検討が可能になり、目標達成に向けた施策の軌道修正が容易になります。
このように、Webサイトの目標設計では、目標を達成するための軌道修正ができるよう改善策の検討まで考慮して設計するという考え方が重要といえます。
目標設計の基礎知識
ここからはWebサイトの目標設計に関する基礎知識について解説します。
KGIとKPI
マーケティング用語で、ゴール(大目標)となる指標を「KGI」、ゴールを達成するための過程を評価する中間目標となる指標を「KPI」といいます。
| KGI | Key Goal Indicatorの略。 日本語で表すと「重要目標達成指標」となります。 企業の目指す最終的な定量目標を意味します。 |
|---|---|
| KPI | Key Performance Indicatorの略。 日本語で表すと「重要業績評価指標」となります。 KGIを達成する過程の達成度合いを測る定量目標を意味します。 |
経営目標との連動
Webサイトの目標値は、可能な限り経営目標と連動させましょう。
経営目標と連動させることで、目標値の解像度が上がり、ビジネスへの貢献度を高めることができます。
セールス領域とマーケティング領域
経営目標と連動させて目標を設計したとしても、すべての目標値がWebサイト内で達成できるわけではありません。
例えば、Webサイトのフォームからお問い合わせがあったとします。
お問い合わせ後の「案件化」や「成約」の活動を営業人員が担っている場合、その目標値の達成にWebサイトが関与することは難しいといえます。
このような場合は、営業人員が担う範囲を「セールス領域」、Webサイトが担う範囲を「マーケティング領域」と分けてマーケティング領域で達成できる目標値をWebサイトの目標値として設定しましょう。
目標設計のポイント
ここからはWebサイトの目標を設計する際のポイントについて解説します。
現実的に達成できる目標値
目標値は現実的に達成できる値を設定し、現実から乖離するような目標値を設定することは避けましょう。
あまりにも非現実な目標値は、想定以上の予算や人材の確保が必要となり、達成が困難となります。
数値で表せる指標
Webサイトのメリットは、様々な指標を数値で評価できることです。
数値で評価できると達成度合いの算出が容易であり、現状を正しく評価することができます。
このメリットを活かすため、目標値は必ず数値で表せる指標を設定しましょう。
ゴールと相関関係がある中間指標を選ぶ
中間目標となる指標(KPI)はゴール値(KGI)と相関関係がある指標を選びます。
ゴール値と相関関係にない指標を選んでしまった場合、目標の達成に貢献しないばかりかデータの計測などで無駄なリソースが発生してしまうため注意しましょう。
ゴール値が売上額とした場合の相関関係別の中間指標の例
| 相関関係があるKPI |
|
|---|---|
| 相関関係がないKPI |
|
ゴールから設計する
目標設計は必ずゴールから設計しましょう。
ゴール値から逆算することで論理的に目標値を設計できるだけでなく、各目標値の管理や評価が容易になります。
定期的な見直しが必要
論理的に導き出した目標値といっても仮説であるため、一度で完璧なものが作れるわけではありません。
一旦運用してみて問題や気付きがあれば定期的に見直す必要があります。
KPIツリー
ゴールから逆算して論理的に目標値を設計する際に活用できる方法が「KPIツリー」です。
KPIツリーとは、ゴールを構成する要素を一階層ずつ分解してツリー型に可視化した図で、以下のようなメリットがあります。
- ゴールまでの過程を論理的に可視化できる
- 可視化することで他社に共有しやすい
- 過程の中で重要な指標を見つけやすい(KPIの設定に役立つ)
- 改善策の検討に活用できる
KPIツリーの作成方法については、次章で解説します。
Webサイトの目標設計方法
ここからはWebサイトの目標設計方法について解説します。
工程1:経営上の大目標(KGI)を決める
Webサイトの目標設計をビジネスに貢献させるためには、経営目標からWebサイトの目標値を導き出す必要があります。
そのため、経営上の大目標(KGI)を決めることから始めます。
経営上の大目標となる指標は企業によって異なりますが、年間の売上額や利益額などが該当するでしょう。
工程2:KPIツリーを作る
第二工程では決定した経営上の大目標を軸としてKPIツリーを作ります。
KPIツリーの作成は、ロジック図が作成できるアプリケーションを用いると手間が減るのでおすすめです。
本記事の例ではマインドマップ作成アプリケーションの「Xmind」を使用しています。
https://xmind.app/jp/
それでは、KPIツリーの作成手順について解説します。
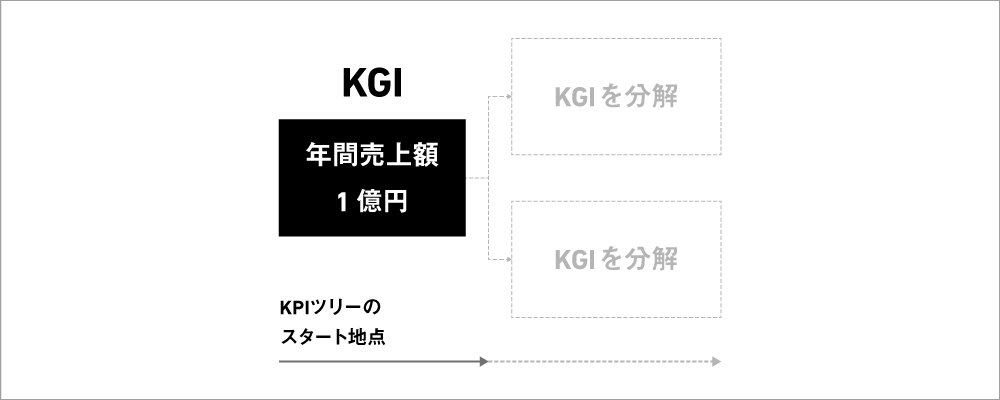
手順1:経営上の大目標をツリーのスタートに記入する
目標設計の第一工程で決めた経営上の大目標をツリーのスタートに記入します。
例では、「年間売上額」を大目標とします。

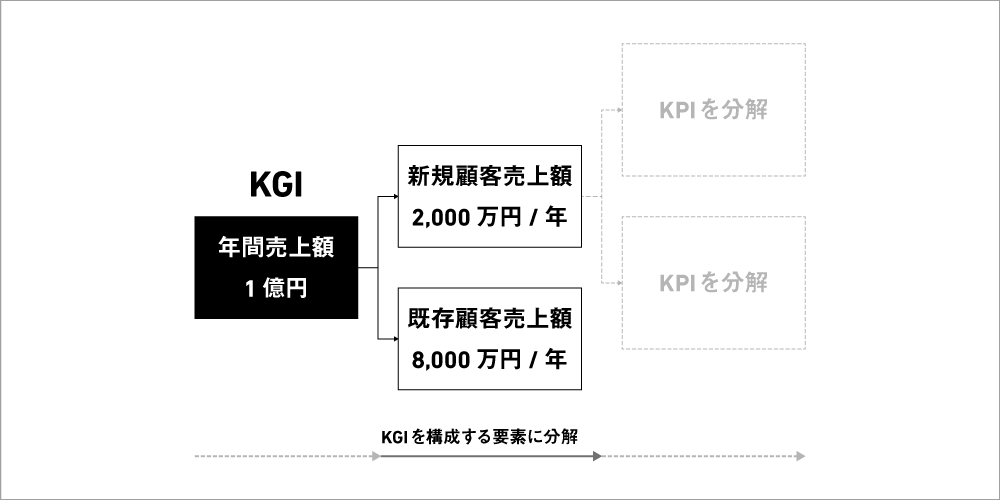
手順2:大目標を構成する要素に分解する
次に大目標を構成する要素に分解し、中間指標として記入します。
要素を分解する際は四則演算で成り立つ指標を記入することがポイントです。
例では、「年間売上額」の構成要素を「新規顧客の売上額」と「既存顧客の売上額」に分解しました(四則演算は足し算)。
さらにそれぞれの構成比(例では2対8)から目標売上額を算出して記入します。

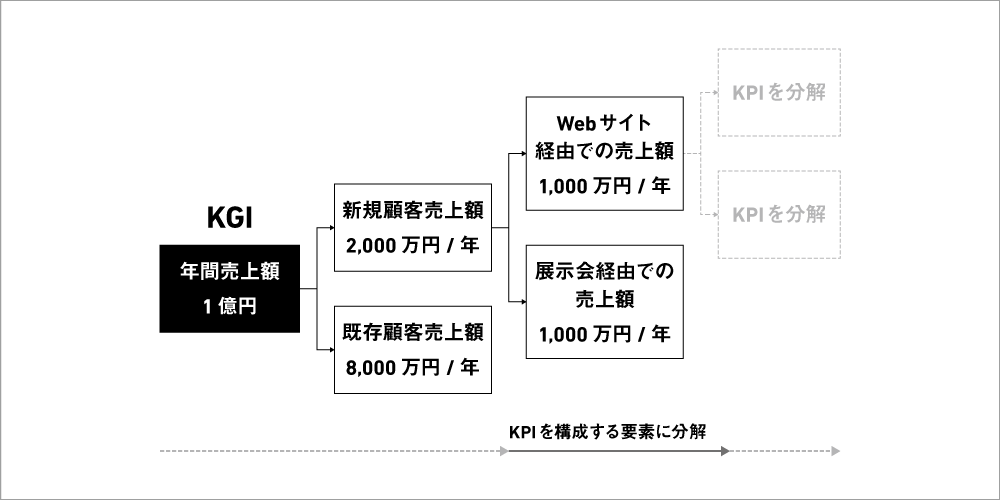
手順3:中間指標を構成する要素に分解する
手順2と同じように中間指標を構成する要素に分解します。
例では、「新規顧客の売上額」を「Webサイト経由での売上額」と「展示会経由の売上額」に分解しました。手順2と同じく構成比から目標額を算出して記入します。
(Webサイトの目標設計の解説に絞るため、「既存顧客の売上額」の分解は省きます。)

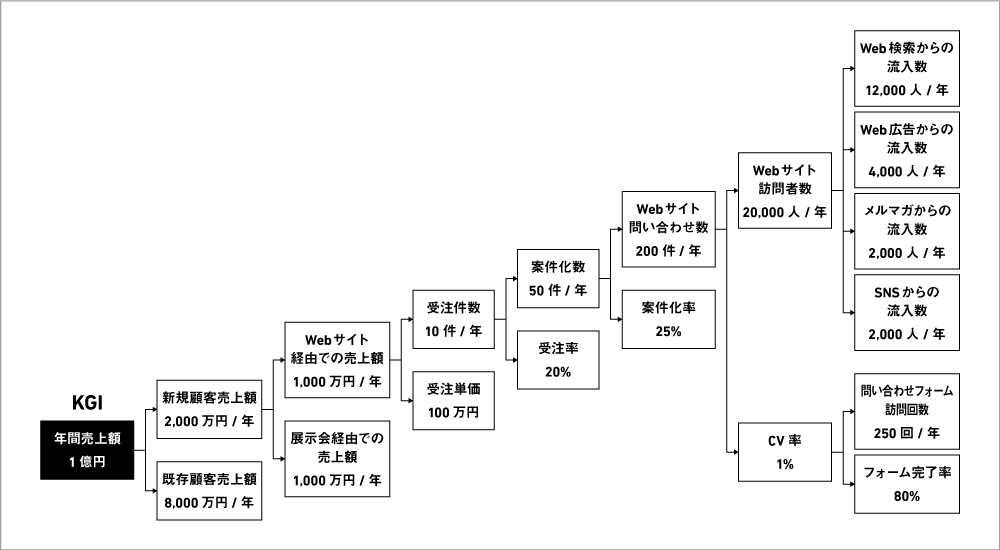
手順4:さらに中間指標を構成する要素に分解する
さらに手順3の中間指標の分解を繰り返してKPIツリーを完成させます。
上記手順では足し算で成り立つ要素のみでしたが、「問い合わせ数」と「問い合わせ率」のように掛け算で成り立つ要素もあります。
母数となる中間指標の構成がどんな要素で成り立っているか、その要素が母数を正しく表すか、原則として大目標に貢献する指標かをよく考えて記入しましょう。
また、「受注単価」のような金額や「受注率」などの確率は、社内の基準値や前年のデータを用いると精度の高い目標値になりますが、わからない場合は目安値で構わないので記入しましょう。
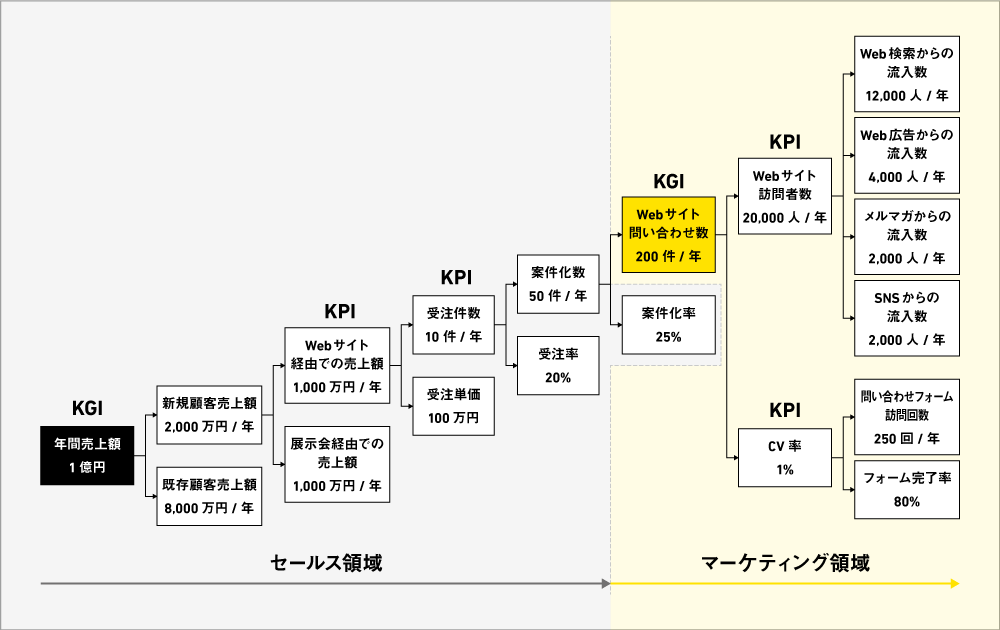
例では、以下のようなKPIツリーが完成しました。

工程3:Webサイトが担う範囲を定める
KPIツリーが完成したら、人が対応する必要がある指標をセールス領域、Webサイト上で対応できる指標をマーケティング領域に分けて、Webサイトが担う範囲を定めます。
例では、「Web問い合わせ数」以降をマーケティング領域として定めました(案件化率は含まない)。

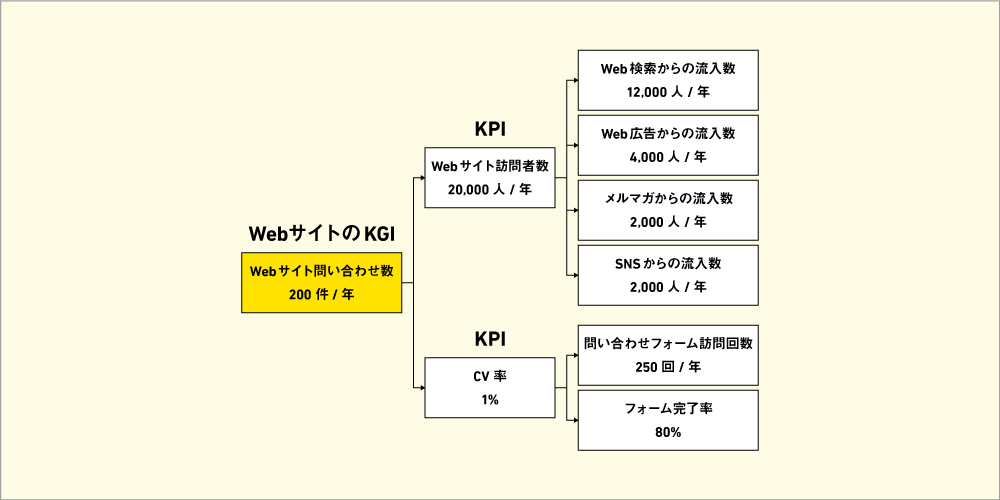
工程4:Webサイトの大目標と中間目標を定める
最後にWebサイトが担う範囲内でWebサイトの大目標と中間目標を定めます。
基本的に大目標はスタートとなる指標になるため、例では「Web問い合わせ数」が大目標になり、大目標以降が中間目標となります。
ただし、上司への報告書の作成時に注目させたい指標があるなど理由があるならば、該当する指標を中間目標と定めても構いません。

まとめ
本記事では、Webサイトの目標を設計する上で必要な考え方と具体的な目標の設計方法について解説しました。
正しく成果を示すためには、論理的な目標設計が必要になりますが一度で完璧なものが作れるわけではありません。
ここで紹介したKPIツリーもいくつもの分解パターンが作り出せるため、運用してみて問題があれば定期的に見直すことが必要になります。
とにかく設計して運用するというサイクルで、あなたのWebサイトの成果を正しく示せる目標設計スキルを身につけましょう。
成果につなげるWeb制作・ホームページ制作!
運用内製化で運用コスト削減!
中小企業のWebサイトの課題を解決します!

Webサイトを持っているけど「アクセス数が少ない、お問い合わせがない、成果・効果が出ていない」といったお悩みはありませんか?
Webサイトで成果を出すためには、「戦略に沿ったWebサイト制作」+「成果につなげるサイト運用」が必要です。
しかし、多くの中小企業のWebサイトではこのような失敗が跡を絶ちません。
- 目的がはっきりしていないため、戦略のないサイトになってしまった
- サイトリニューアルは、見た目のデザインを変えただけ
- コストを抑えることに注力しすぎて、中身の薄いWebサイトになってしまった
- Webサイトを作っただけで放置している
- Webサイトの効果測定をしていない、サイトの改善に利用していない
- ユーザーにとって役に立たない情報を発信している(事業に関係のない個人的な情報など)
木元省美堂の「中小企業向けWeb制作・ホームページ制作」では、情報設計のプロが戦略立案・サイト設計・コンテンツ制作まで対応し、運用内製化によるコスト削減も可能な中小企業向けWebサイトをご提供します。
自社のWebサイト・ホームページに課題をかかえている中小企業様は、ぜひご検討ください。
情報発信のことなら、戦略やコンテンツまで踏み込んだ企画デザインを得意とする木元省美堂にご相談ください。
社内で検討されたい方にサービス内容をまとめた無料の資料をご用意しています。
お客様の情報発信を支援するサービスを取り揃えています。


