
ツールタグの管理やカスタマイズに便利!Googleタグマネージャーの導入方法を解説
2023年03月31日
サイト分析ツールなどのWebサイトを活用するためのツールは、サイトへのタグの埋め込みが必要な場合がほとんどです。
ただし、複数のツールタグの管理が大変、HTMLを編集できる人に依頼する必要があるなど、煩わしいことも多く、面倒くささに悩んでいるサイト運用担当者も多いことでしょう。
そのような悩みを解決するツールが「Googleタグマネージャー」です。
「Googleタグマネージャー」を導入すると、管理画面でのタグの管理やHTMLの編集をしなくてもサイトにタグの埋め込みができるなど、タグの管理・カスタマイズが楽になります。
本記事では、「Googleタグマネージャー」を導入するメリットや導入方法について解説します。
Googleタグマネージャーとは?
「Googleタグマネージャー」とは、Google社が提供する無料のタグマネージメントツールです。
Webサイトを活用するためには、アクセス解析ツールやサイト分析ツール、MAツールなど、様々なツールをサイトに導入すると思いますが、これらのツールの導入にはHTMLコードの編集が必須で、コードを編集できる人に依頼する必要があるなど、その煩わしさに悩んでいるサイト運用担当者も多いことでしょう。
このような作業をコード編集なしに実現できるのがGoogleタグマネージャーです。
他にも独自のイベント計測タグの実装、設置したタグの管理が容易など、担当者の悩みを解決する機能を備えており、Webサイトの施策をスムーズに実施するための支援をしてくれるツールといえます。
Googleタグマネージャーの基礎知識
ここからは、Googleタグマネージャーの基礎知識について解説します。
ツール構造
Googleタグマネージャーは、「アカウント」と「コンテナ」という階層構造になっています。
| 項目 | 詳細 |
|---|---|
| アカウント | アカウントは、内包するコンテナを管理する大元のことです。 一般的には、社名をアカウント名としてアカウントを作成し、運用します。 |
| コンテナ | コンテナは、タグを実装・管理するサイトのことです。 一般的にコンテナ名にはサイトのドメインなどを設定し、1サイトにつき1コンテナで運用します。 |
管理画面
Googleタグマネージャーの管理画面は、「ワークスペース」「バージョン」「管理」の3つで構成されています。
| 項目 | 詳細 |
|---|---|
| ワークスペース | ワークスペースは、タグの設定作業や実装済みのタグの管理を行う画面です。 他にも動作確認のためのプレビューモードの利用やタグの公開設定もワークスペースで行います。 |
| バージョン | バージョンは、タグの公開をバージョン管理できる画面です。 バージョン毎に設定内容を確認したり、旧バージョンに戻したりなどが可能です。 |
| 管理 | 管理は、アカウントやコンテナの設定ができる画面です。 設定の変更やユーザー管理などが可能です。 |
タグ設定機能
ワークスペース上でタグを設定する機能は、「タグ」「トリガー」「変数」の3つで構成されています。
| 項目 | 詳細 |
|---|---|
| タグ | ツールの設置コードや実装した計測機能をWebサイトに配信して連携させるためのタグを作る機能です。 Googleタグマネージャーには、様々なタグタイプが用意されています。 |
| トリガー | タグを配信するための条件を設定する機能です。 |
| 変数 | タグが配信された際に入力される様々な値のことです(例:Page URL、Click Classes)。 よく利用される変数は事前に組み込み変数として用意されていますが、独自で変数を定義することも可能です。 |
Googleタグマネージャーを導入するメリット
ここからは、Googleタグマネージャーを導入するメリットについて解説します。
HTMLコードの編集なしで簡単にタグの埋め込みや編集ができる
Googleタグマネージャーを利用すると、HTMLコードの編集なしで簡単にツールタグの埋め込みやタグの編集ができます。
一般的にWebサイトにツールを導入する際は、コードの埋め込みが必須でHTMLコードを編集する必要がありますが、コード編集の手間やサイト運用担当者自身がHTMLの編集スキルを備えていない場合は、コード編集ができる人に依頼するなど、リソースを割くため、煩わしい作業といえます。また、計測目的でのタグの実装や編集も同様といえるでしょう。
このような煩わしさから開放され、よりスムーズにタグの埋め込みやタグの実装・編集を可能にするGoogleタグマネージャーの機能は、導入する一番のメリットといえます。
独自のイベント計測タグを簡単に実装できる
Googleタグマネージャーを利用すると、Webサイト内のリンクのクリック、設置されたYouTube動画の操作、ユーザーがサイトをスクロールした距離など、様々な独自イベントを計測できるタグを簡単に実装することができます。
変数の設定によっては多少のコード編集が必要になりますが、Webサイトの貢献度を正しく評価するためのデータ収集の設定がひとつのツールだけで実現できるため、サイトの改善施策を迅速に支援してくれることでしょう。
設置しているタグの管理が容易
作成した「タグ」「トリガー」「変数」はフォルダ機能を利用して簡単に整理できます。
また、検索機能やソート機能も充実しているため管理が容易です。
タグの更新履歴を管理できるのでトラブル処理が容易
Googleタグマネージャーでは、更新したタグをバージョン管理する機能を備えているため、タグの更新履歴を簡単に管理できます。
タグの公開時に自動的にバージョンIDが付与されるため、手間なくバージョン管理機能を利用できるだけでなく、任意のバージョン名の付与、説明文の入力など、バージョン情報の確認時に役立つ機能も備えています。
また、バージョン情報では、追加・変更されたタグやトリガーの一覧やそのバージョンのアクティビティ履歴などを確認することができます。
プレビューモードでタグの動作を事前確認できる
Googleタグマネージャーでは、タグの動作を事前確認できるプレビュー機能を備えています。
プレビュー機能を利用すると、Webサイトの操作に合わせて開いたページのタグの動作状況を確認できます。また、動作状況は、常時動作するタグだけでなく、リンクのクリックによって発動するイベントタグなども操作に合わせて表示されます。
作成したタグが正常に機能するかをひとつのツール内で確認できるため非常に便利です。
ユーザー管理機能でチームでの運用も容易
Googleタグマネージャーは、複数人で運用することが可能です。
ユーザー管理機能を利用することで、アカウントやコンテナに対してユーザーの追加や削除ができ、ユーザーごとの権限の設定も可能で、チームでの運用が容易です。
Googleタグマネージャーの導入方法
ここからはGoogleタグマネージャーの導入方法について解説します。
基本的な導入の流れは以下の通りです。
- Googleアカウントへのログイン
- アカウントの設定
- コンテナの設定
- タグの埋め込み
それでは各行程を詳しく解説していきましょう。
1.Googleアカウントへのログイン
Googleタグマネージャーを利用するため、まずはGoogleアカウントにログインします。
手順1:Googleタグマネージャーページを開く
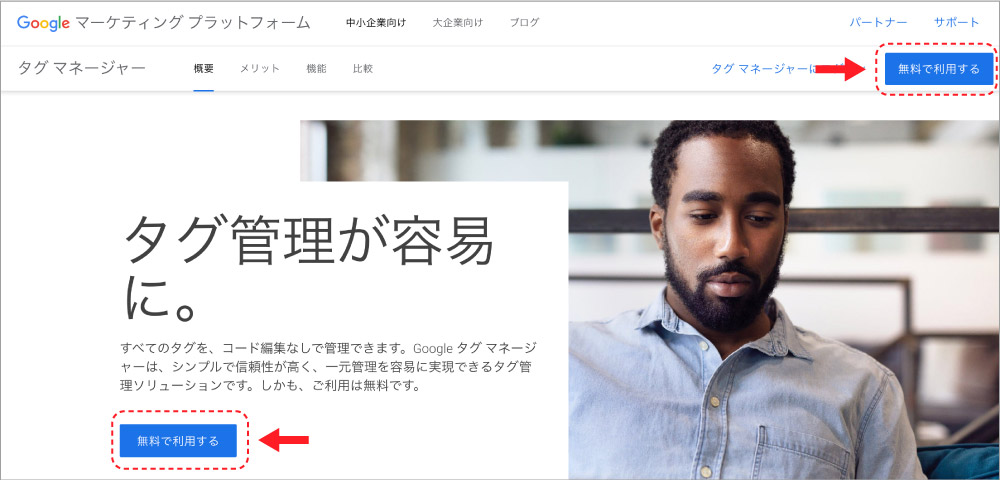
下記のURLからGoogleタグマネージャーのページを開き、「無料で利用する」をクリックします。
https://marketingplatform.google.com/intl/ja/about/tag-manager/

手順2:Googleアカウントへのログイン
Googleアカウントへのログイン画面が表示されます。
メールアドレス(または電話番号)とパスワードを入力して、Googleアカウントにログインします。
※Googleタグマネージャーの利用にはGoogleアカウントが必要です。Googleアカウントを持っていない場合は、画面左下の「アカウントを作成」からアカウントを作成してください。

2.アカウントの設定
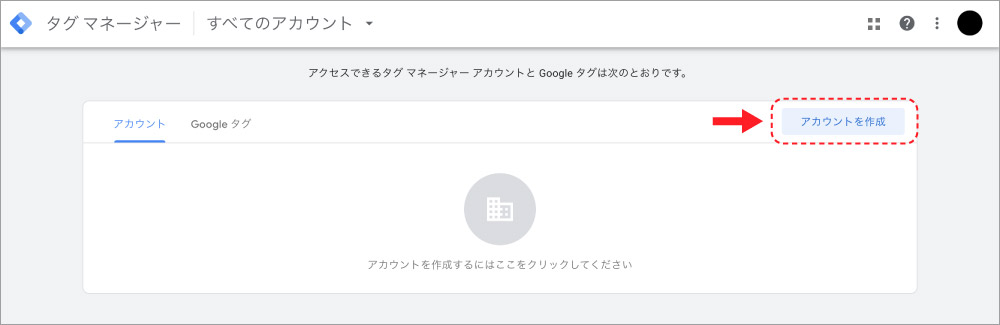
ログインが完了すると、タグマネージャーのトップページが開くので、ページ内にある「アカウントを作成」ボタンをクリックします。

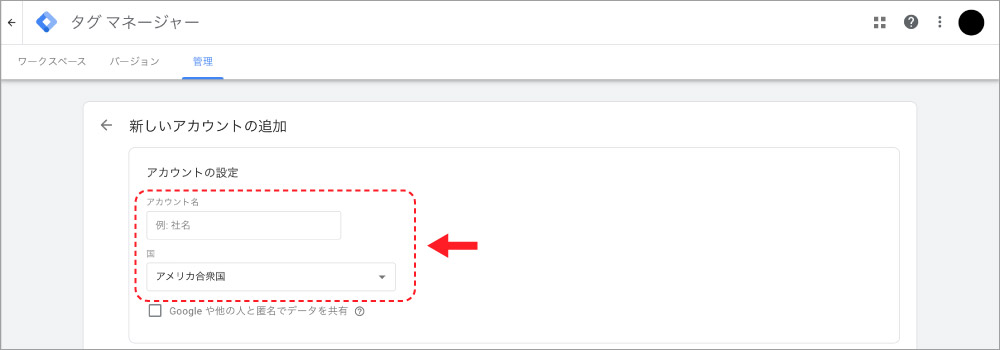
アカウントの設定画面が表示されたら以下の項目を設定します。
- 「アカウント名」の入力欄に任意のアカウント名を入力します。社名を設定するのが一般的です。
- 「国」をリストから選択します。

3.コンテナの設定
アカウントの設定後は、コンテナの設定を行います。
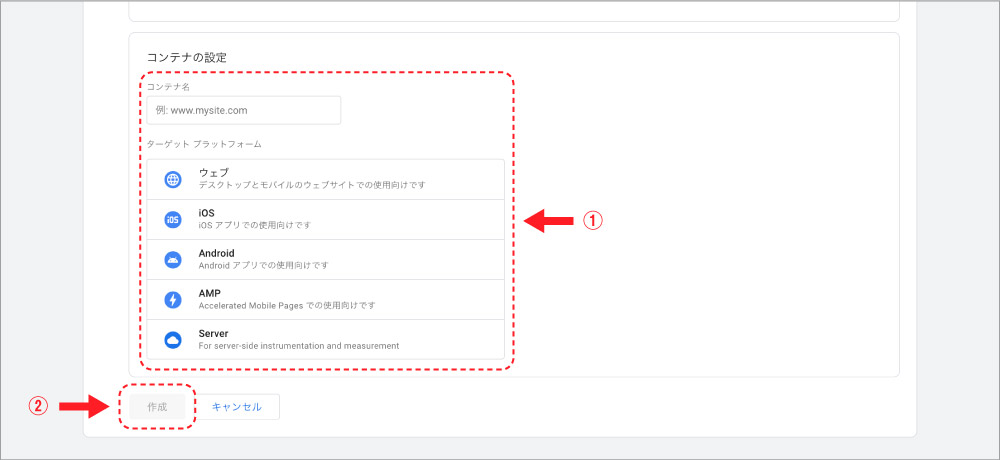
アカウントの設定のすぐ下に表示されるコンテナの設定画面で以下の項目を設定します。
- 「コンテナ名」の入力欄に任意のコンテナ名を入力します。サイトのドメインを設定するのが一般的です。
- 「ターゲットプラットフォーム」を「ウェブ」「iOS」「Android」「AMP」「Server」の中から選択します。Webサイトに導入する場合は「ウェブ」を選択しましょう。
- 最下部の[作成]ボタンをクリックして、アカウントの追加を完了させます。

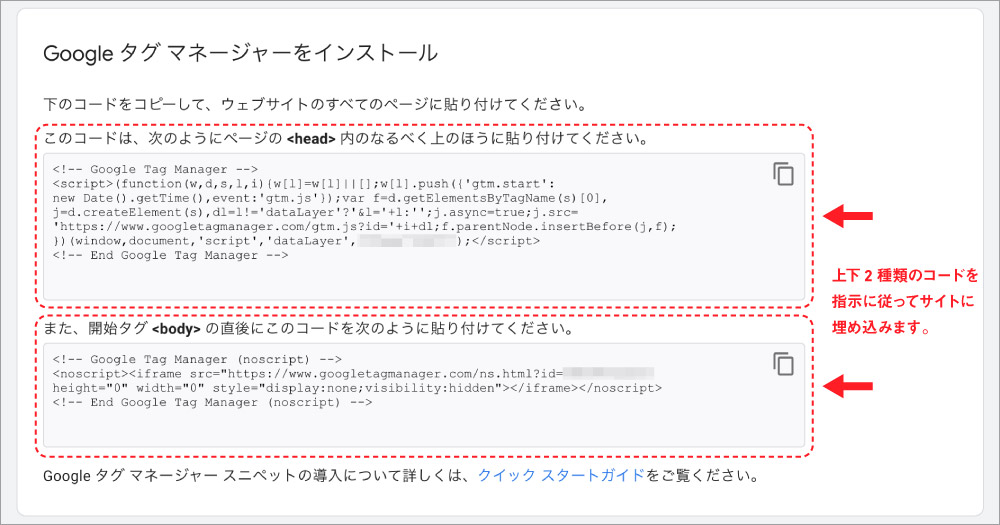
4.タグの埋め込み
表示されたタグのコードをコピーし、導入したいサイトの対象ページ(基本全ページ)に埋め込みます。
2箇所にコードの埋め込みが必要です。画面の指示にしたがって2種類のコードをサイトに埋め込みましょう。
これで、サイトへのGoogleタグマネージャーの導入は完了です。

Rabbity-CMSなら計測タグの追加も簡単!
当社独自CMSのRabbity-CMSなら、計測タグをたった2箇所にコピペするだけで全ページへの埋め込みが完了します!
Rabbity-CMSを詳しく知りたい方はサービスサイトまたはサービス資料をご覧ください。
GoogleタグマネージャーでのGA4の設定方法
ここからはGoogleタグマネージャーを使用して、WebサイトにGoogleアナリティクス4(以下「GA4」)を導入するための設定方法を解説します。
注意点として既にサイトにGA4を導入している場合は、タグマネージャーとの2重計測になってしまい、正確なデータを取得できなくなってしまいます。
そのため、タグマネージャーでGA4を導入する前にサイトから既存タグを削除しておきましょう。
タグを削除するタイミングは、タグマネージャーで作成したタグを公開する直前がおすすめです。
Googleアナリティクス4の導入方法の詳細は「Webサイトのアクセスデータを取得しよう!Googleアナリティクス4の導入・設定方法を解説」をご覧ください。
それでは設定方法の解説に移ります。
基本的な導入の流れは以下の通りです。
- タグの設定
- トリガーの設定
- プレビューモードで確認
- タグの公開とGA4での確認
それでは各行程を詳しく解説していきましょう。
1.タグの設定
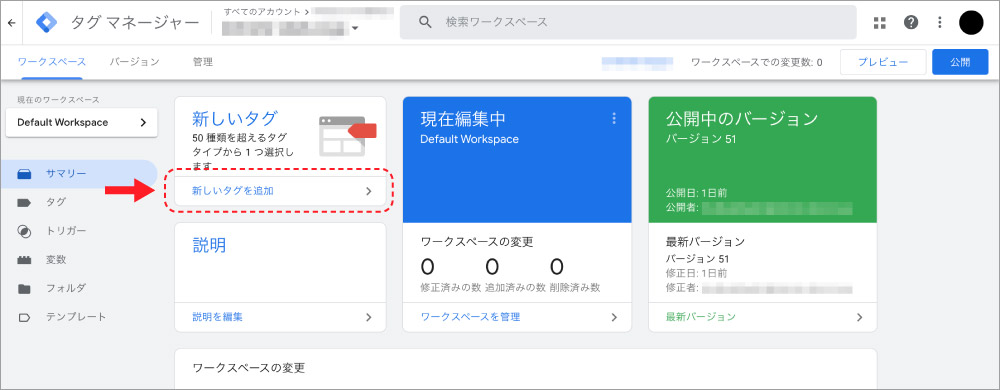
手順1:新規タグの追加
ワークスペースの「新しいタグ」内にある[新しいタグを追加]をクリックします。
(左メニュー内の「タグ」→タグ一覧画面右上の[新規]ボタンをクリックでも同様です)

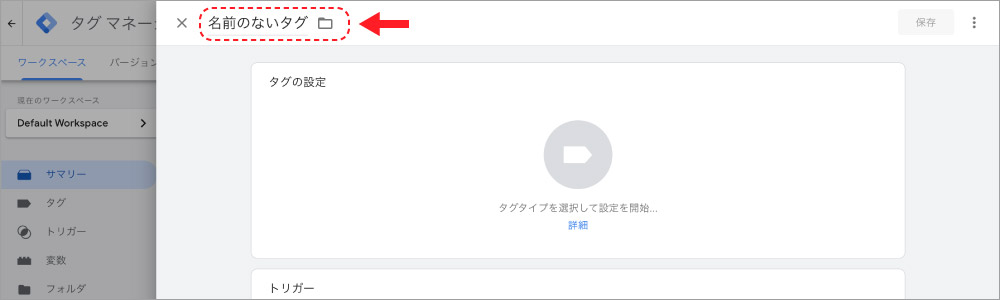
新規タグの設定画面が開くので、左上に任意のタグ名を入力します。

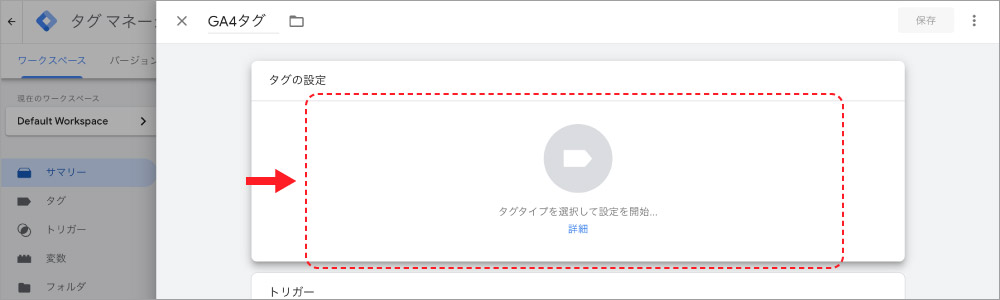
手順2:タグの設定
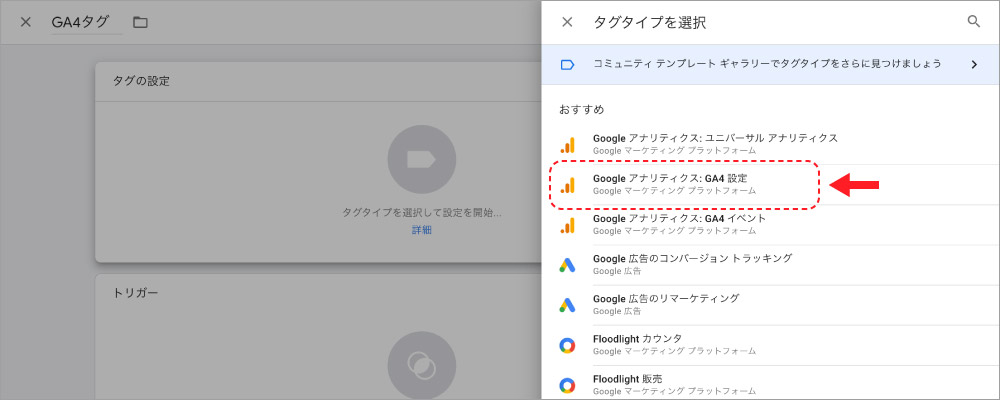
「タグの設定」エリア内をクリックします。

「タグタイプを選択」の画面が表示されるので、リストの中から「Googleアナリティクス:GA4設定」を選択します。

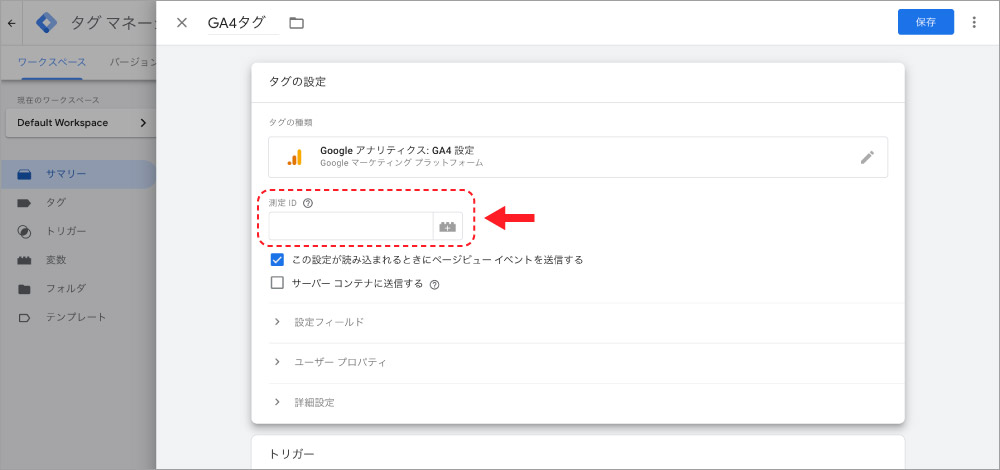
「タグの種類」に先程選択した「Googleアナリティクス:GA4設定」が設定されます。
次に「測定ID」にGA4の測定IDを入力します。

測定IDは、GA4の「管理」で導入したいサイトのプロパティを選択→「データストリーム」→ウェブストリームを選択→詳細画面からコピーすることができます。


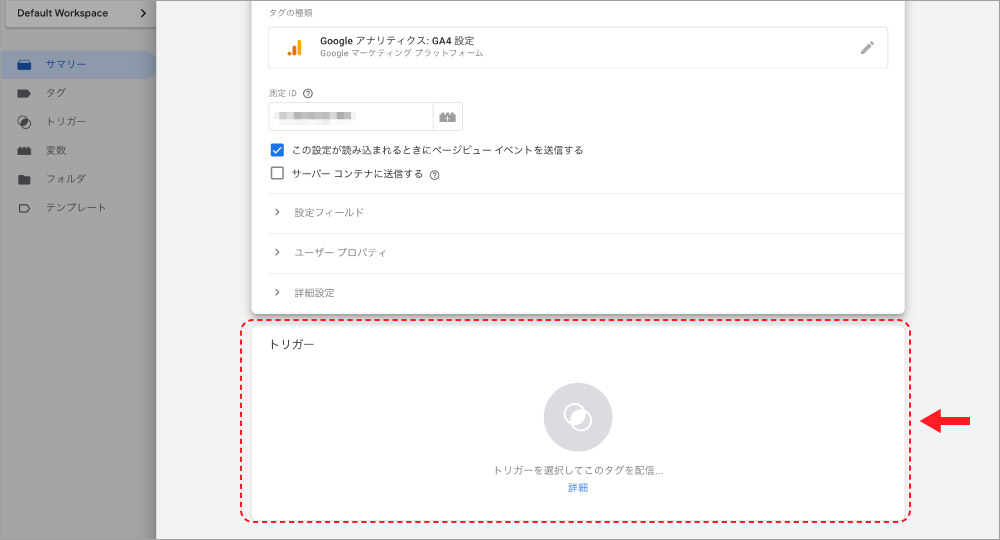
「トリガーの選択」の画面が表示されるので、リストの中から「Initialization - All Pages」を選択します。

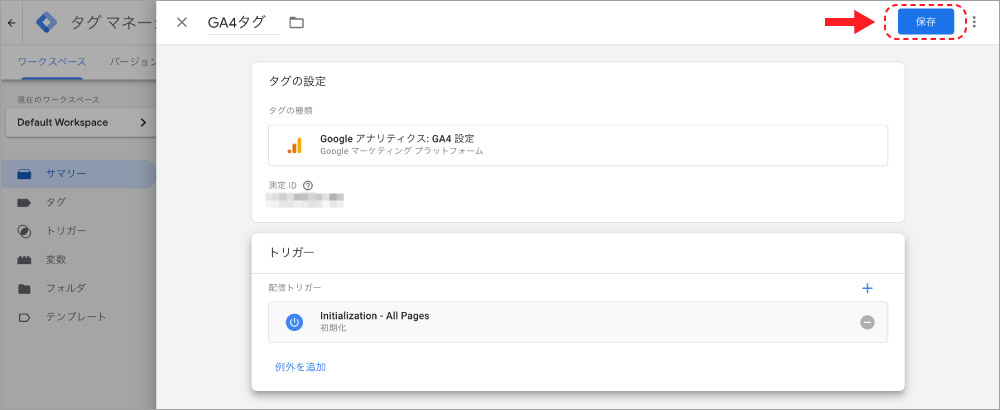
これでトリガーの設定は完了です。最後に右上の[保存]ボタンをクリックして、タグとトリガーの設定を保存します。

3.プレビューモードで確認
作成したタグの公開前にプレビューモードで動作確認を行います。
手順1:プレビューモードの起動
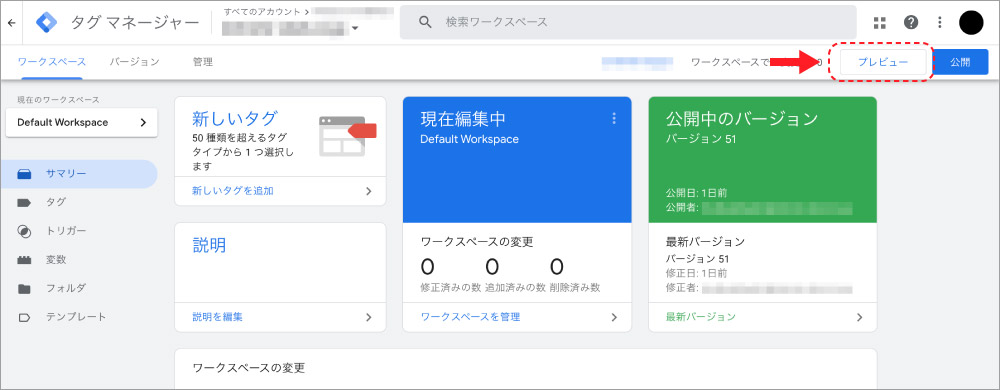
上部メニュー右にある[プレビュー]ボタンをクリックします。

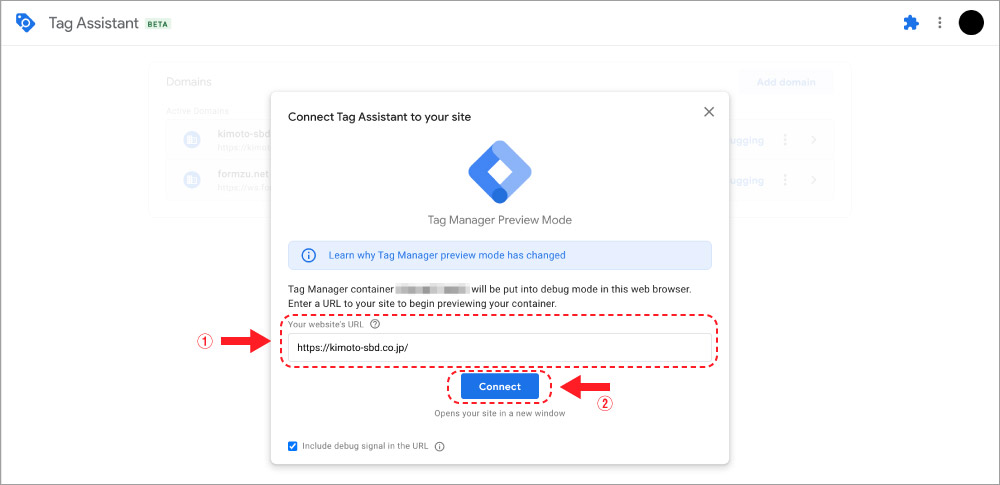
URLの入力画面が表示されるので、対象サイトのURLを入力し、[Connect]ボタンをクリックします。

手順2:プレビューモードでの動作確認
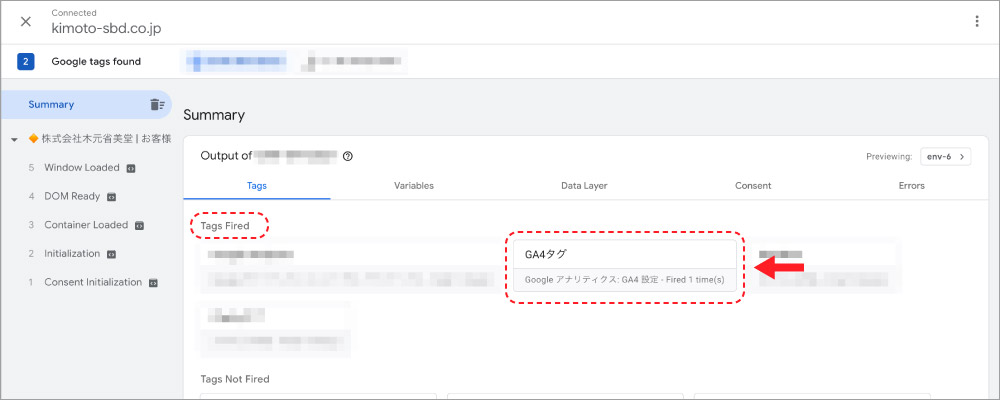
入力した対象サイトが新規タブで開き、元のタブにはサマリー画面が表示されます。
サマリー画面の「Tags」タブで動作しているタグを確認しましょう。
「Tags Fired」欄に先程作成したタグが表示されていれば問題なく動作しています。

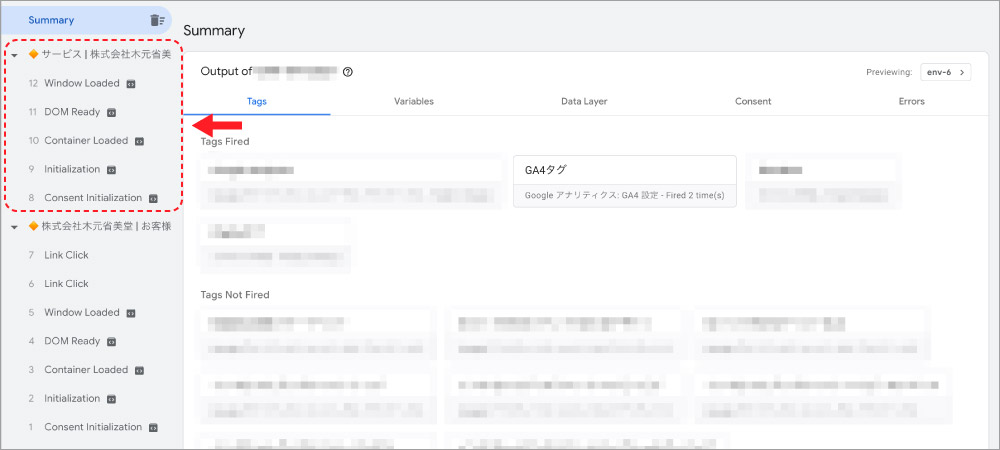
ちなみにサイトを操作するとサマリー画面に操作の履歴が表示されるので他のページでも動作しているかを確認しておきましょう(下画像は、トップページの次にサービスページを開いた時の操作履歴)。

4.タグの公開とGA4での確認
動作確認が終わったらタグを公開し、実際にGA4でアクセスデータが計測されているかを確認します。
手順1:タグの公開
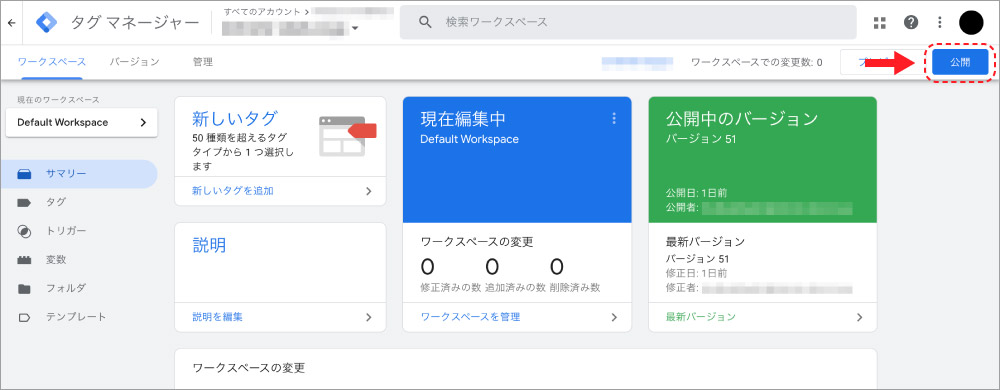
上部メニュー右にある[公開]ボタンをクリックします。

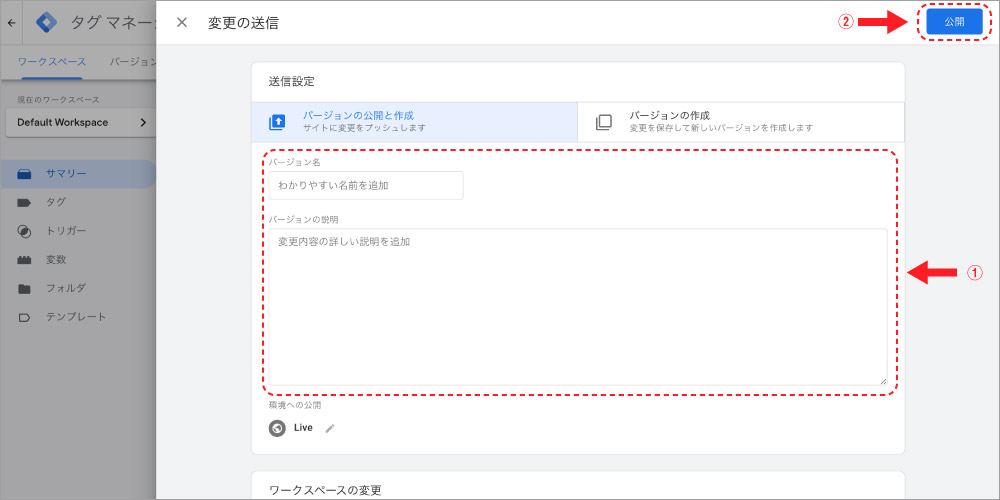
「変更の送信」画面が表示されるので、「バージョン名」や「バージョンの説明」を入力して、右上の[公開]ボタンをクリックし、タグを公開します。

手順2:GA4での確認
GA4のレポートからリアルタイムを選択し、アクセスがあるかを確認します。
これでGoogleタグマネージャーを使用してのGA4の導入は完了です。
まとめ
本記事では、Googleタグマネージャーを導入するメリットや導入方法について解説しました。
Webサイトを活用するためには様々なツールの導入が必要ですが、反面タグの埋め込みや管理は面倒です。
ぜひあなたもGoogleタグマネージャーを導入して、Webサイトの運用に役立てましょう。
成果につなげるWeb制作・ホームページ制作!
運用内製化で運用コスト削減!
中小企業のWebサイトの課題を解決します!

Webサイトを持っているけど「アクセス数が少ない、お問い合わせがない、成果・効果が出ていない」といったお悩みはありませんか?
Webサイトで成果を出すためには、「戦略に沿ったWebサイト制作」+「成果につなげるサイト運用」が必要です。
しかし、多くの中小企業のWebサイトではこのような失敗が跡を絶ちません。
- 目的がはっきりしていないため、戦略のないサイトになってしまった
- サイトリニューアルは、見た目のデザインを変えただけ
- コストを抑えることに注力しすぎて、中身の薄いWebサイトになってしまった
- Webサイトを作っただけで放置している
- Webサイトの効果測定をしていない、サイトの改善に利用していない
- ユーザーにとって役に立たない情報を発信している(事業に関係のない個人的な情報など)
木元省美堂の「中小企業向けWeb制作・ホームページ制作」では、情報設計のプロが戦略立案・サイト設計・コンテンツ制作まで対応し、運用内製化によるコスト削減も可能な中小企業向けWebサイトをご提供します。
自社のWebサイト・ホームページに課題をかかえている中小企業様は、ぜひご検討ください。
情報発信のことなら、戦略やコンテンツまで踏み込んだ企画デザインを得意とする木元省美堂にご相談ください。
社内で検討されたい方にサービス内容をまとめた無料の資料をご用意しています。
お客様の情報発信を支援するサービスを取り揃えています。


