
Web検索データを取得しよう!Googleサーチコンソールの導入方法を解説
2023年02月27日
ユーザーがWebサイトに訪れる手段は様々ですが、最も一般的な手段がWeb検索です。
このWeb検索に関わるデータを取得できることをご存知ですか?
Web検索データは自社のWebサイトに訪れる前段階のデータを得られるため、サイト集客の評価や改善に役立てることができます。
本記事では、検索エンジン大手のGoogle社が提供するWeb検索データの取得ツールであるGoogleサーチコンソールの導入方法について解説します。
Googleサーチコンソールとは?
「Googleサーチコンソール」は、Google社が提供するWeb検索でサイトが表示された回数やクリックされた回数、検索キーワードなど主に検索に関するデータを無料で集計・分析できるツールです。
「Googleアナリティクス」はユーザーがサイトに訪れた後のデータを取得するツールでしたが、「Googleサーチコンソール」はサイトに訪れる前のデータを取得するツールになります。

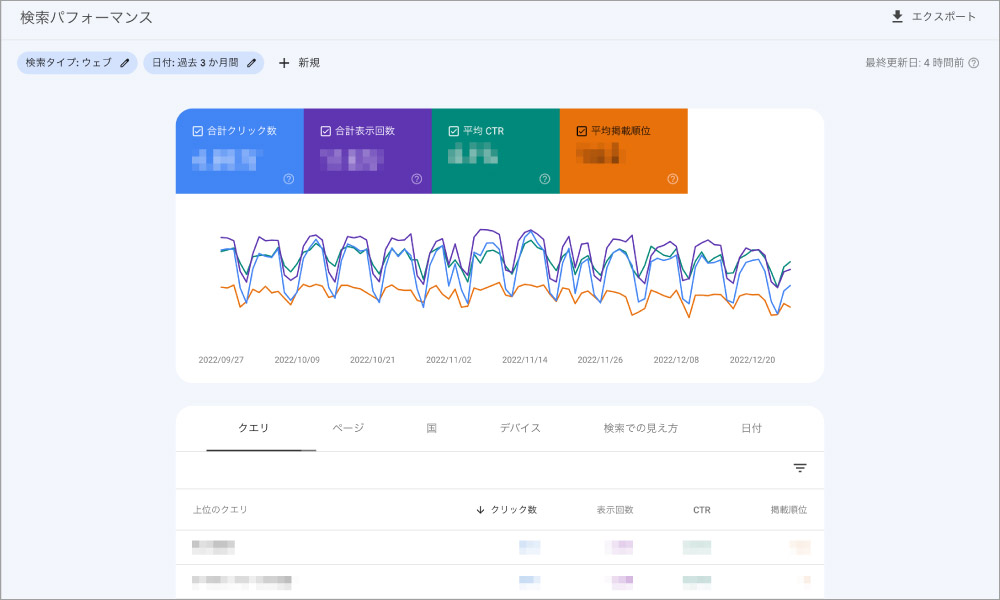
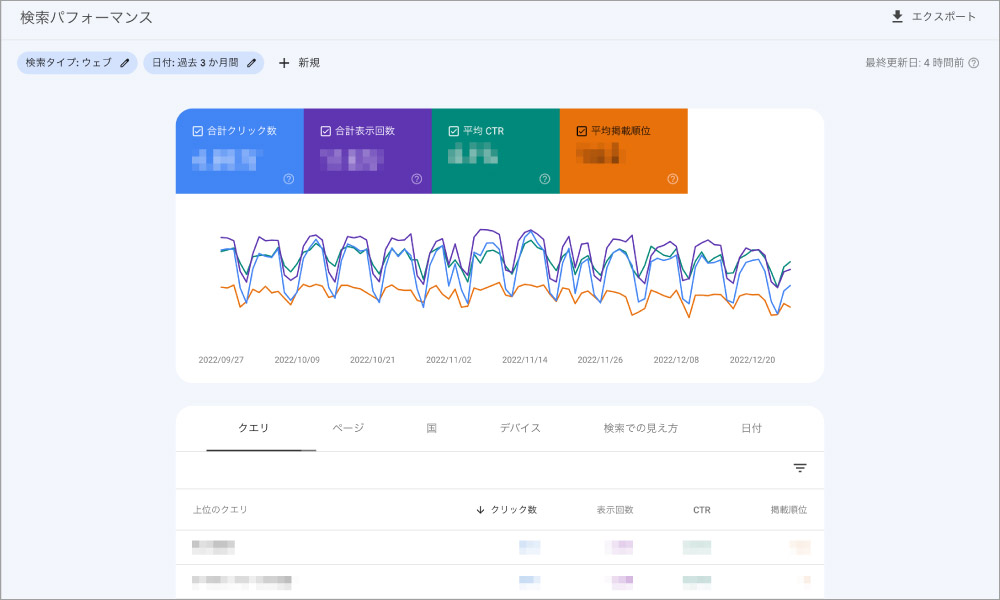
Googleサーチコンソールの検索パフォーマンス画面
Googleサーチコンソールは、以下のような検索データを自動で取得してくれます。
検索タイプ
- ウェブ
- 画像
- 動画
- ニュース
取得データ
| データ | 詳細 |
|---|---|
| クリック数 | ユーザーが検索結果をクリックしてサイトに訪れた回数 |
| 表示回数 (インプレッション数) |
ユーザーの検索結果にサイトが表示された回数 ※現在表示されている検索結果ページに項目が掲載されていればカウントされる仕組み |
| CTR | 表示回数のうち、実際にクリックにつながった割合 ※Click Through Rateの略語 |
| 掲載順位 | サイトやページが検索結果に表示された際の平均掲載順位 |
また、これらの検索データを様々な形式で集計することも可能です。
- クエリ別(検索語句、または語句の組み合わせ)
- ページ別
- 国別
- デバイス別(PC、モバイル、タブレット)
- 検索での見え方(ページエクスペリエンスなど)
- 日付別
Googleサーチコンソールは検索データの取得以外にも、新規ページのインデックス登録(検索結果に表示されるように登録すること)を促したり、サイト上で発生している問題を検出して知らせてくれたりといった機能を備えており、サイト担当者にとって必須のツールといえます。
Googleサーチコンソールの導入方法
ここからはGoogleサーチコンソールの導入方法について解説します。
基本的な導入の流れは以下の通りです。
- Googleアカウントへのログイン
- プロパティタイプの選択
- 所有権の確認
- 計測の確認
それでは各行程を詳しく解説していきましょう。
1.Googleアカウントへのログイン
Googleサーチコンソールを利用するため、まずはGoogleアカウントにログインします。
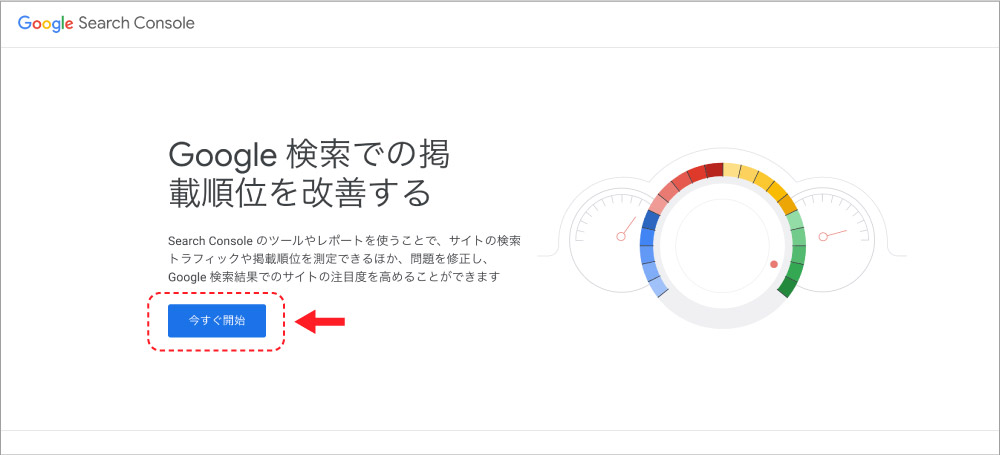
手順1:Googleサーチコンソールページを開く
下記のURLからGoogleサーチコンソールのページを開き、「今すぐ開始」をクリックします。
https://search.google.com/search-console/about?hl=ja

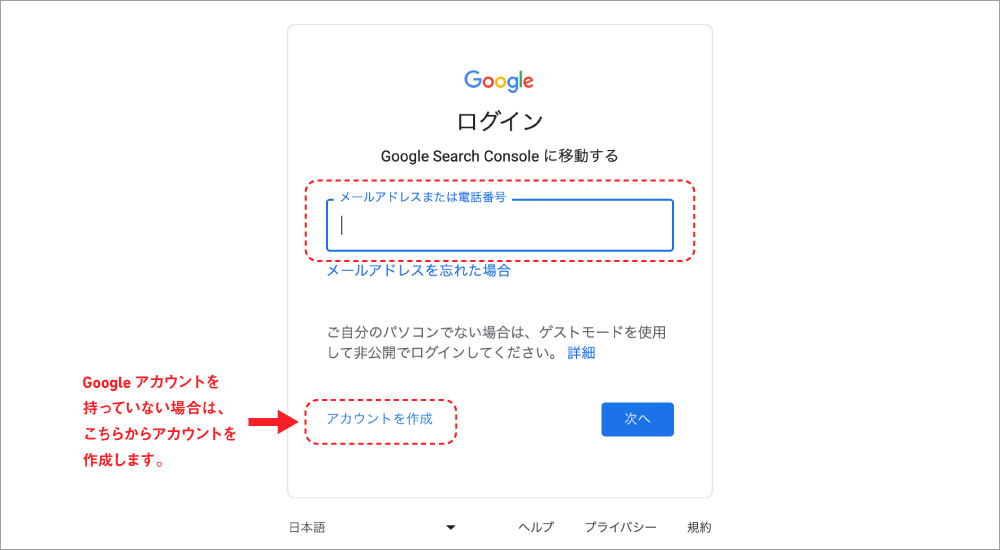
手順2:Googleアカウントへのログイン
Googleアカウントへのログイン画面が表示されます。
メールアドレス(または電話番号)とパスワードを入力して、Googleアカウントにログインします。
※Googleサーチコンソールの利用にはGoogleアカウントが必要です。Googleアカウントを持っていない場合は、画面左下の「アカウントを作成」からアカウントを作成してください。

2.プロパティタイプの選択
ログインが完了すると、サーチコンソールのページが開き、プロパティタイプの選択画面が表示されます。

選択できるプロパティタイプは、「ドメイン」と「URLプレフィックス」の2種類です。
| タイプ | 詳細 | 所有権の確認方法 |
|---|---|---|
| ドメイン | 「example.com」のようにドメインでプロパティを追加します。 ドメインタイプでは、指定したドメインのすべてのURLを計測することができます。 (wwwあり・なし、https・httpなどの違いもすべて計測) |
DNSレコードでの確認のみ |
| URLプレフィックス |
「http://www.example.com」のように指定されたURLのみを計測します(下層ページ含む)。 例:
|
複数の確認方法に対応 |
次工程の所有権の確認方法に合わせて、プロパティタイプを選択しましょう。
ドメインの場合は、所有権の確認方法が1つしかなく難易度も高いため、「URLプレフィックス」を選択することをオススメします。
手順の解説は以下になります。
ドメインでの手順
- 「ドメイン」の入力欄にドメイン(例:example.com)を入力します。
- 入力欄下の[続行]ボタンをクリックします。
URLプレフィックスでの手順
- 「URLプレフィックス」の入力欄にURLを入力します。
特定URLのWebサイト全体を計測したい場合は、トップページのURLをコピー&ペーストしましょう。 - 入力欄下の[続行]ボタンをクリックします。

3.所有権の確認
プロパティタイプの選択後は、Webサイトを所有していることをサーチコンソールで証明する所有権の確認を行います。
所有権の確認画面が表示されるので、実行可能な方法を選択し、指示に従って対応します。
確認方法は以下のとおりです。
| 確認方法 | 詳細 | 対応プロパティタイプ |
|---|---|---|
| HTMLファイル | WebサイトにHTMLファイルをアップロードする確認方法です。 | URLプレフィックス |
| HTMLタグ | メタタグをWebサイトのホームページ(トップページ)の<head>セクション内に記述する確認方法です。 | URLプレフィックス |
| Google Analytics | Googleアナリティクスアカウントを使用する確認方法です。 | URLプレフィックス |
| Googleタグマネージャー | Googleタグマネージャーのアカウントを使用する確認方法です。 | URLプレフィック |
| ドメイン名プロバイダ | DNSレコードを関連付けて確認する方法です。 |
|
ここからは、各確認方法の手順を解説します。
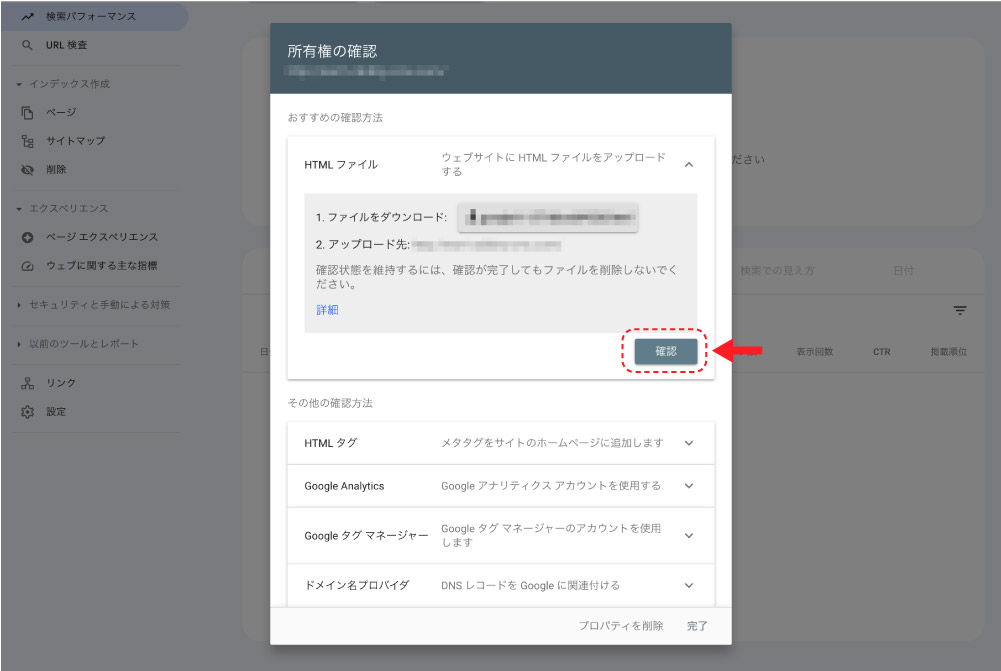
HTMLファイルでの確認
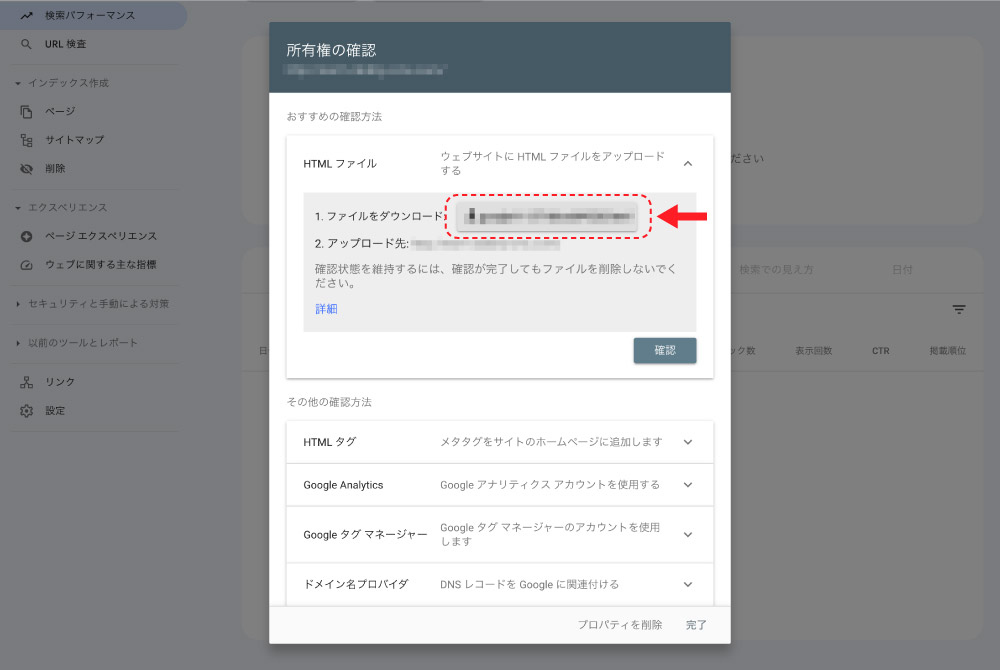
手順1:ファイルのダウンロード
画面内の「1.ファイルをダウンロード」の記述の横にあるダウンロードボタンをクリックし、HTMLファイルをダウンロードします。

手順2:ファイルのアップロード
WebサイトのルートディレクトリにHTMLファイルをアップロードします。
※ルートディレクトリとは、ファイル階層の最初またはツリー構造の最上層のディレクトリのことを指します(例:https://example.com/「アップロードしたHTMLファイル」←この階層)。
※ルートディレクトリへのアクセスは、該当Webサイトのサーバーにアクセスする必要があります。
手順3:確認の完了
サーチコンソールに戻って[確認]ボタンをクリックし、所有権の確認を完了します。
確認完了後にHTMLファイルを削除すると所有権の確認を維持できなくなるので注意してください。

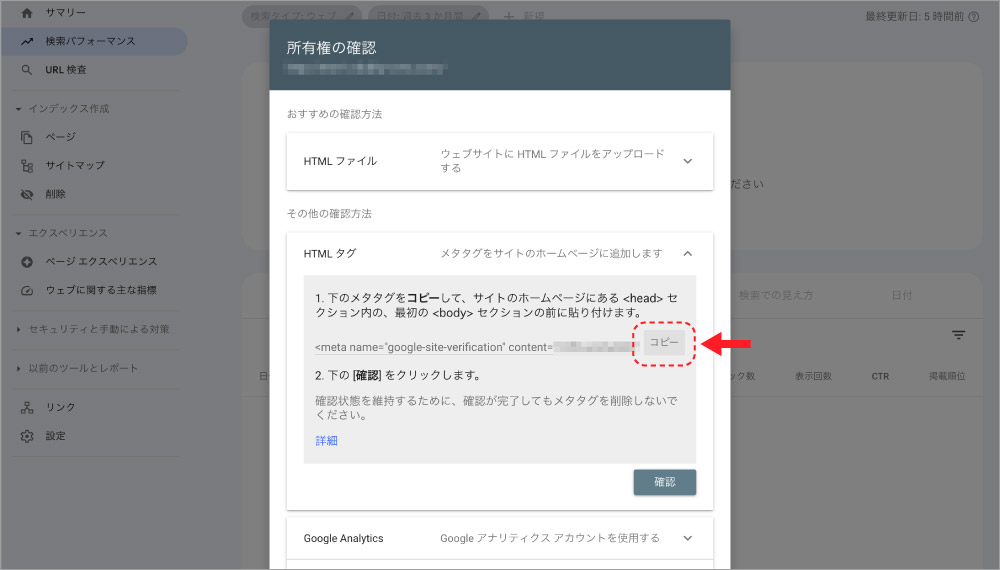
HTMLタグでの確認
手順1:メタタグのコピー
画面内の[コピー]ボタンをクリックしてメタタグをコピーします。

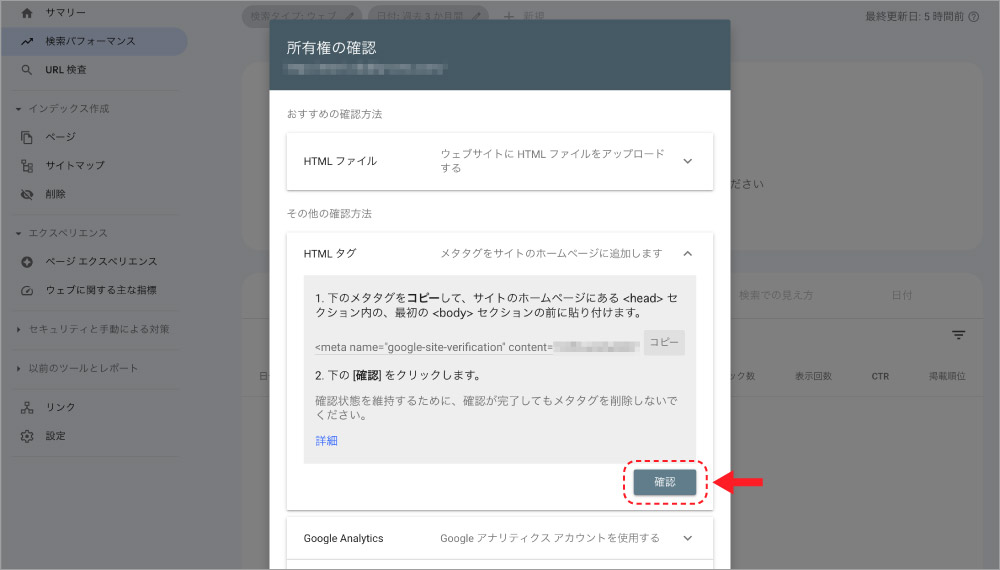
手順2:メタタグの貼り付け
Webサイトのトップページの<head></head>セクション内にコピーしたメタタグを貼り付けます。
手順3:確認の完了
サーチコンソールに戻って[確認]ボタンをクリックし、所有権の確認を完了します。
確認完了後にメタタグを削除すると所有権の確認を維持できなくなるので注意してください。

Rabbity-CMSなら計測タグの追加も簡単!
当社独自CMSのRabbity-CMSなら、Googleサーチコンソールとの連携機能を使って計測タグをたった1箇所にコピペするだけで完了します!
Rabbity-CMSを詳しく知りたい方はサービスサイトまたはサービス資料をご覧ください。
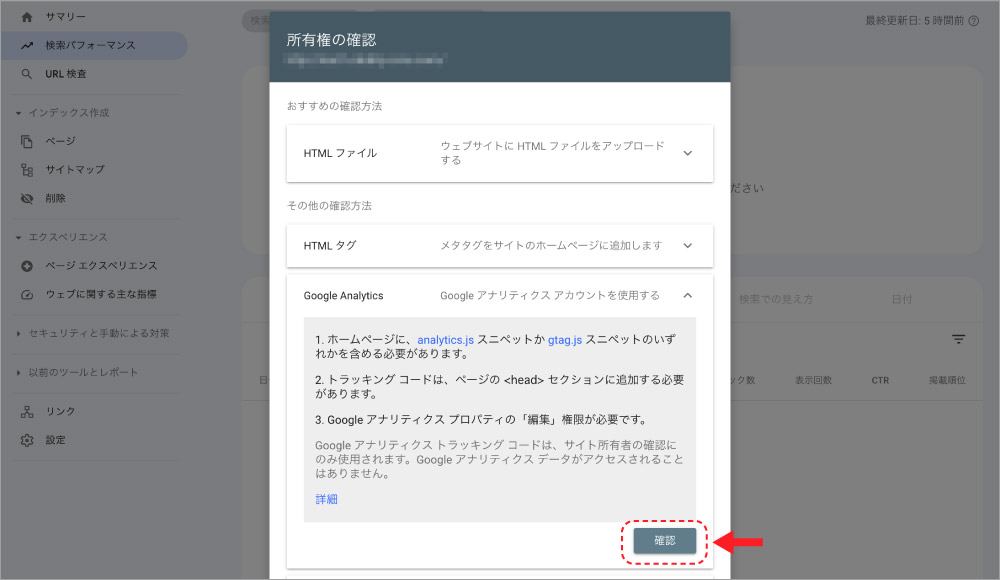
Google Analyticsでの確認
手順1:WebサイトにGoogleアナリティクスを導入する
WebサイトにGoogleアナリティクスを導入します。
Googleアナリティクスの導入方法の詳細は「Webサイトのアクセスデータを取得しよう!Googleアナリティクス4の導入・設定方法を解説」をご覧ください。
※Google Analyticsでの確認方法は、アナリティクスの計測タグをWebサイトに追加する方法で導入した場合に限ります。
手順2:確認の完了
サーチコンソールに戻って[確認]ボタンをクリックし、所有権の確認を完了します。
確認完了後にアナリティクスの計測タグを削除すると所有権の確認を維持できなくなるので注意してください。

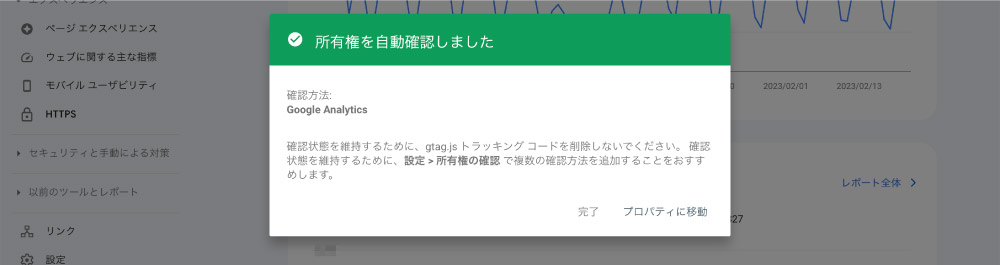
既にGoogleアナリティクスを導入済みだった場合
サーチコンソールの利用前にGoogleアナリティクスを導入していた場合、プロパティタイプの選択(URLプレフィックスに限る)行程完了時に自動で所有権の確認が実施されます。

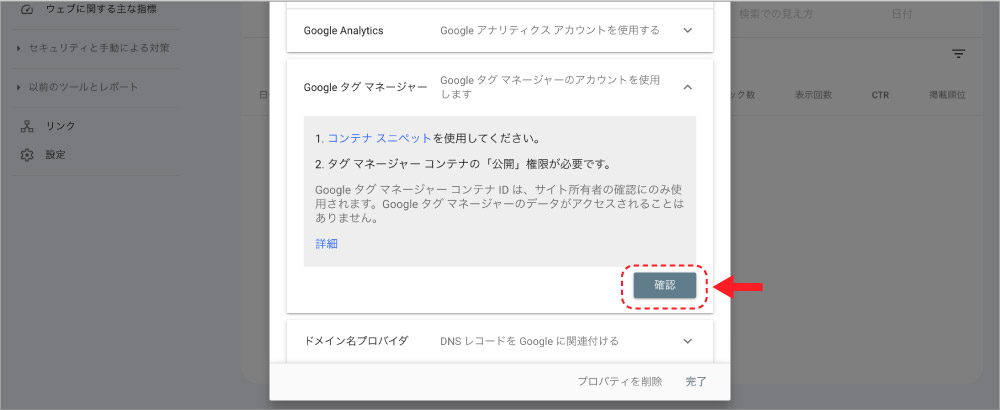
Googleタグマネージャーでの確認
手順1:WebサイトにGoogleタグマネージャーを導入する
WebサイトにGoogleタグマネージャーを導入します。
https://marketingplatform.google.com/about/tag-manager/
手順2:確認の完了
サーチコンソールに戻って[確認]ボタンをクリックし、所有権の確認を完了します。
確認完了後にGoogleタグマネージャーのタグを削除すると所有権の確認を維持できなくなるので注意してください。

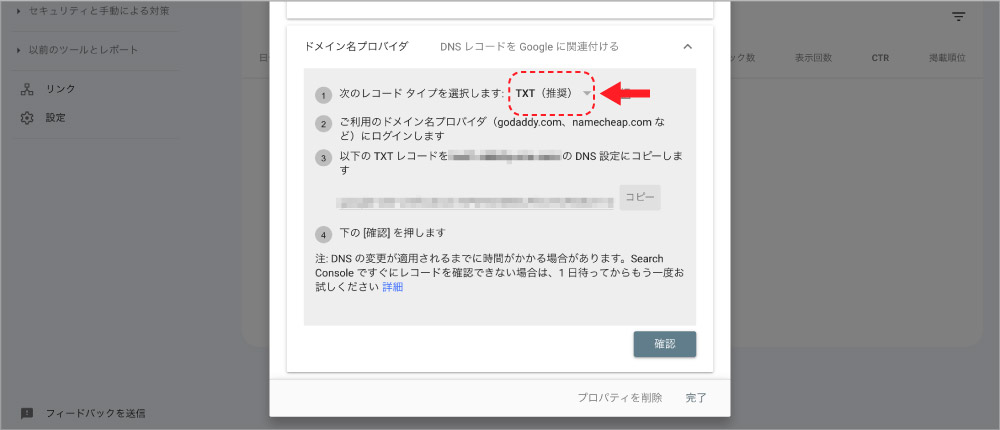
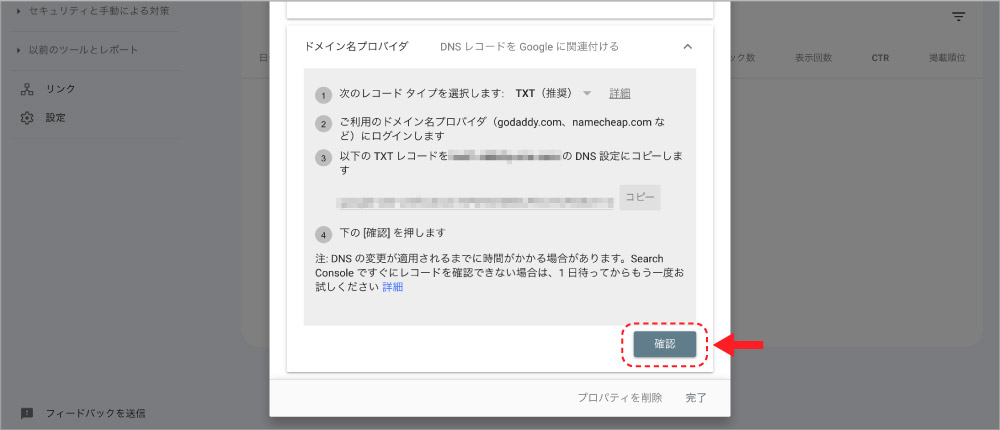
ドメイン名プロバイダでの確認
手順1:レコードタイプの選択
DNSレコードのタイプを選択します(タイプは「TXT(推奨)」と「CNAME」の2種)。

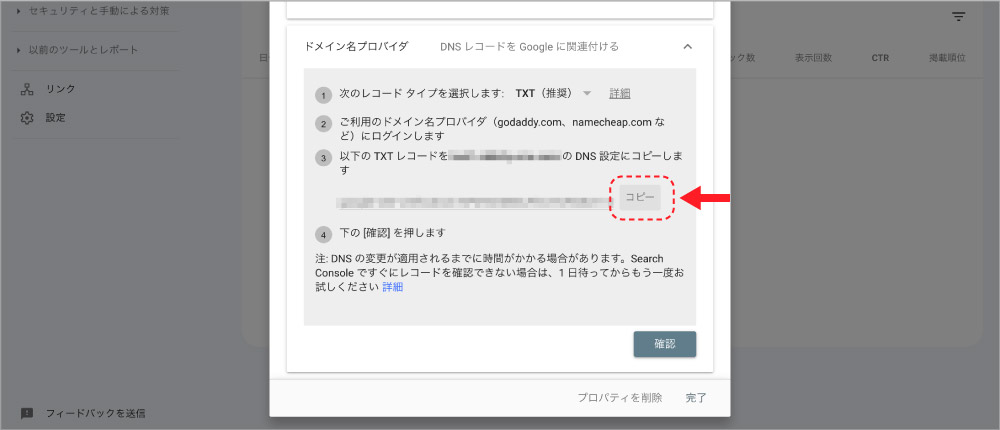
手順2:サーバーのDNS設定にレコードを貼り付け
記載されているレコードをコピーし、自社が使うサーバーのDNS設定にレコードを貼り付けます。

手順3:確認の完了
サーチコンソールに戻って[確認]ボタンをクリックし、所有権の確認を完了します。
※確認完了後にレコードを削除すると所有権の確認を維持できなくなるので注意してください。
※DNSの変更が適用されるまでに時間がかかる場合があります。

プロパティタイプをドメインにした場合
前工程のプロパティタイプの選択でドメインを選んだ場合は、ドメイン名プロバイダによる確認方法しか対応していないため、「DNSレコードでのドメイン所有権の確認」画面が表示されます。

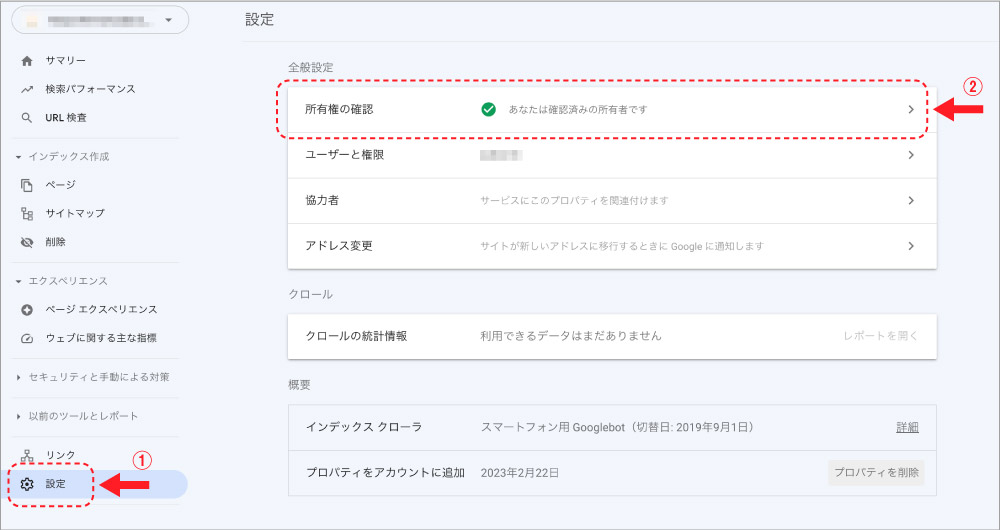
所有権の確認状況の把握
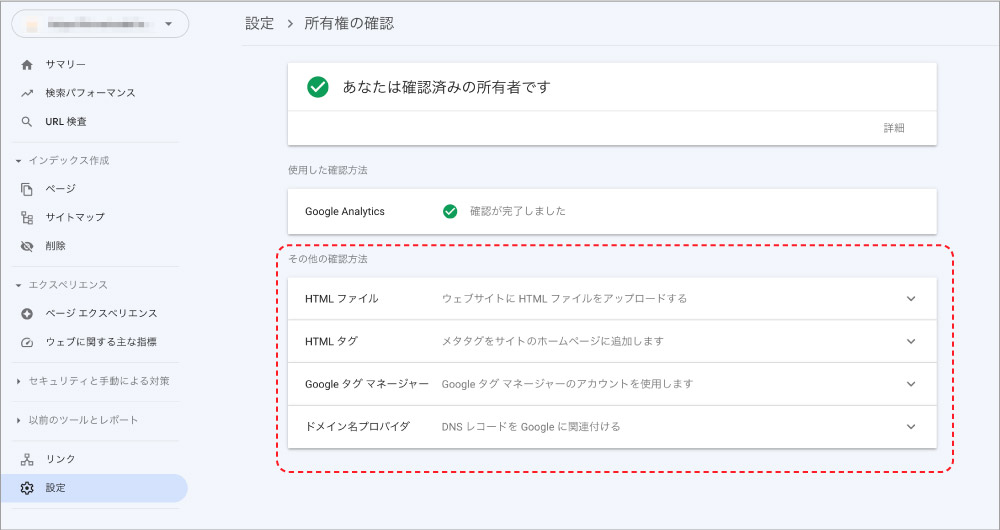
現在の所有権の確認状況を把握したい場合は、左メニュー内の「設定」を開き、「所有権の確認」をクリックします。
他の方法で所有権の確認を行いたい場合もここから可能です。

左メニュー内の「設定」を開き、「所有権の確認」をクリックします

他の方法で所有権の確認も可能です
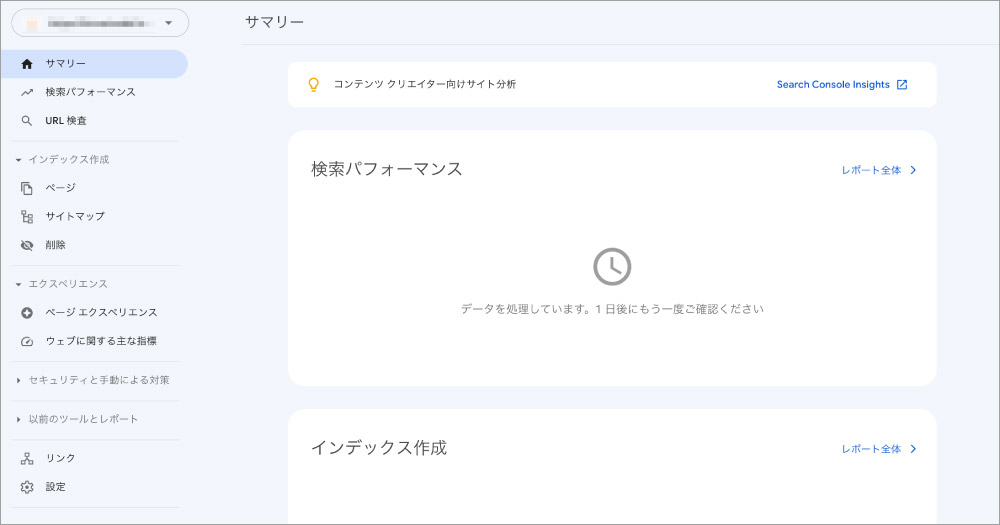
4.計測の確認
所有権の確認が完了するとサマリー画面が表示されます。
検索データの取得は開始されますが1日単位での集計になるため、この時点ではまだデータが表示されません。
日を置いてから計測されているかを確認しましょう。

検索データは、サマリー画面でも確認が可能ですが、左メニュー内の「検索パフォーマンス」から詳細なデータを見ることができます。

新規でプロパティを追加したい場合
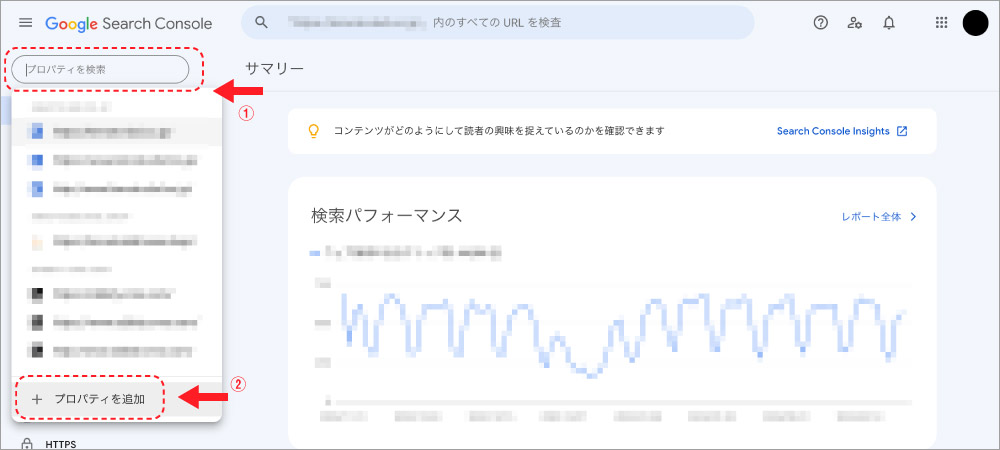
すでにサーチコンソールを利用している状態で、新規サイトに導入したいなど新たにプロパティを追加したい場合は、左メニュー最上部(サマリーの上)にあるプロパティ検索欄をクリックします。
その後、表示されるメニューの最下部にある「プロパティを追加」をクリックすることで新規プロパティの追加が可能になります。

Googleアナリティクス4(GA4)との連携
Googleアナリティクス4にGoogleサーチコンソールを連携することで、サーチコンソールのデータをGA4のレポートに表示することが可能になります。
連携方法
まずは、Googleアナリティクス4にGoogleサーチコンソールを連携します。
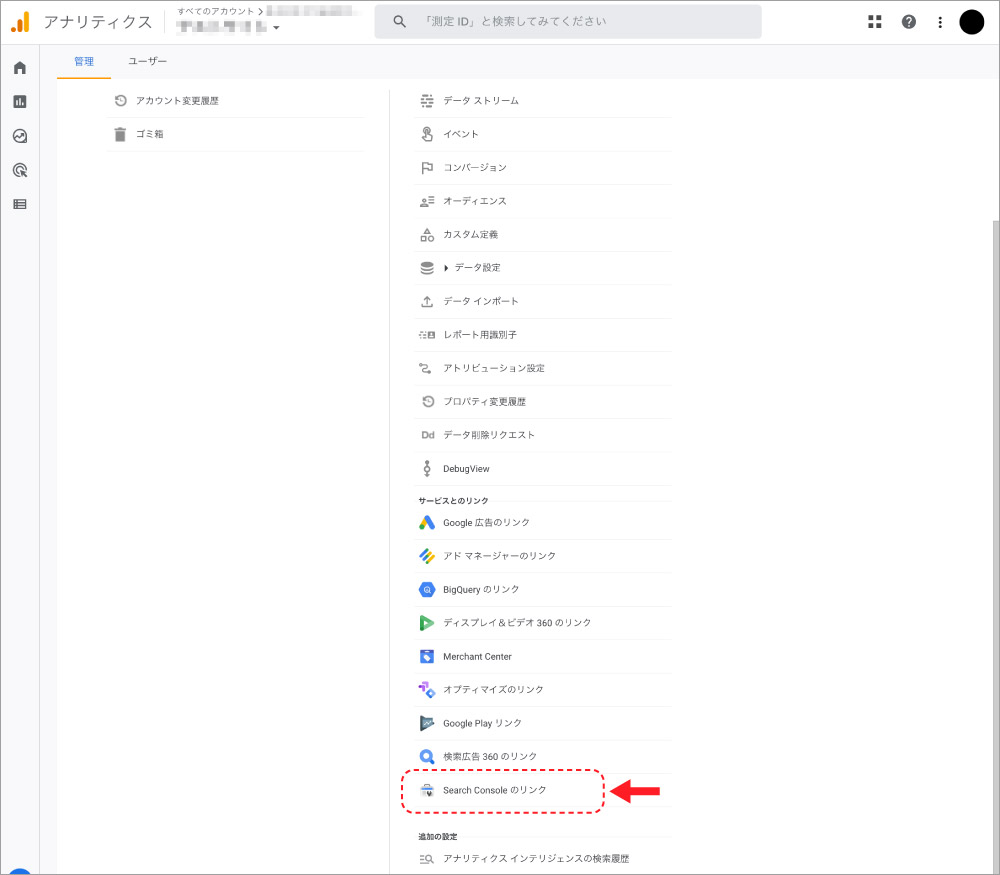
手順1:Googleアナリティクスの「Search Consoleのリンク」を選択
Googleアナリティクスの管理画面を開き、連携させたいGA4プロパティを選択します。
その後、プロパティメニュー内の「Search Consoleのリンク」を選択します。

手順2:「Search Consoleのリンク」を設定
1.「Search Consoleのリンク」画面右上の[リンク]ボタンをクリックします。
![「Search Consoleのリンク」画面右上の[リンク]ボタンをクリックします](../../../../images/tsutatsukulab/2023/0026/blog0026_img22.jpg)
2.「①Search Consoleのプロパティを選択」の[アカウントを選択]をクリックします。
![「①Search Consoleのプロパティを選択」の[アカウントを選択]をクリックします](../../../../images/tsutatsukulab/2023/0026/blog0026_img23.jpg)
3.「管理するプロパティにリンク」画面で連携するサーチコンソールプロパティを選択し、右上の[確認]ボタンをクリックします。
![「管理するプロパティにリンク」画面で連携するサーチコンソールプロパティを選択し、右上の[確認]ボタンをクリックします](../../../../images/tsutatsukulab/2023/0026/blog0026_img24.jpg)
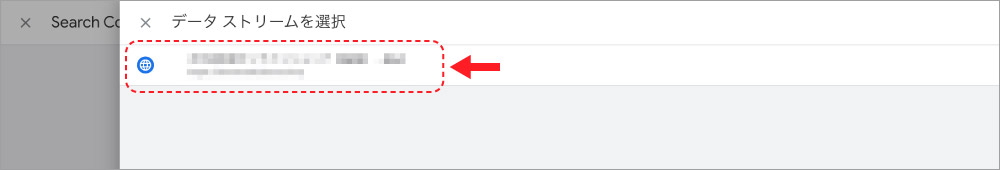
4.「②ウェブストリームを選択する」の[選択]をクリックします。
![「②ウェブストリームを選択する」の[選択]をクリックします](../../../../images/tsutatsukulab/2023/0026/blog0026_img25.jpg)
5.該当するウェブストリームを選択します。

6.「③確認して送信する」の[送信]をクリックします。以上で連携は完了です。
![「③確認して送信する」の[送信]をクリックします](../../../../images/tsutatsukulab/2023/0026/blog0026_img27.jpg)
GA4レポートへの表示方法
次に、Googleアナリティクス4のレポートにGoogleサーチコンソールのデータを表示します。
手順1:ライブラリを設定
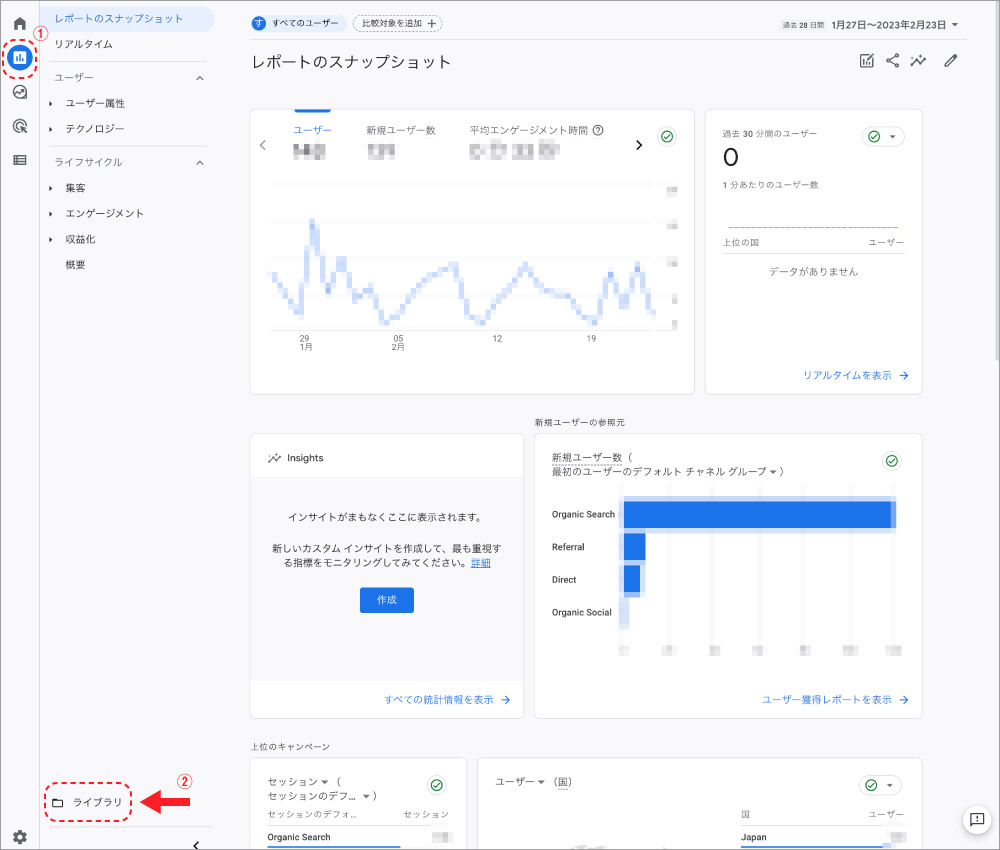
1.GA4の左メニュー内にある「レポート」を表示し、下部にある「ライブラリ」をクリックします。

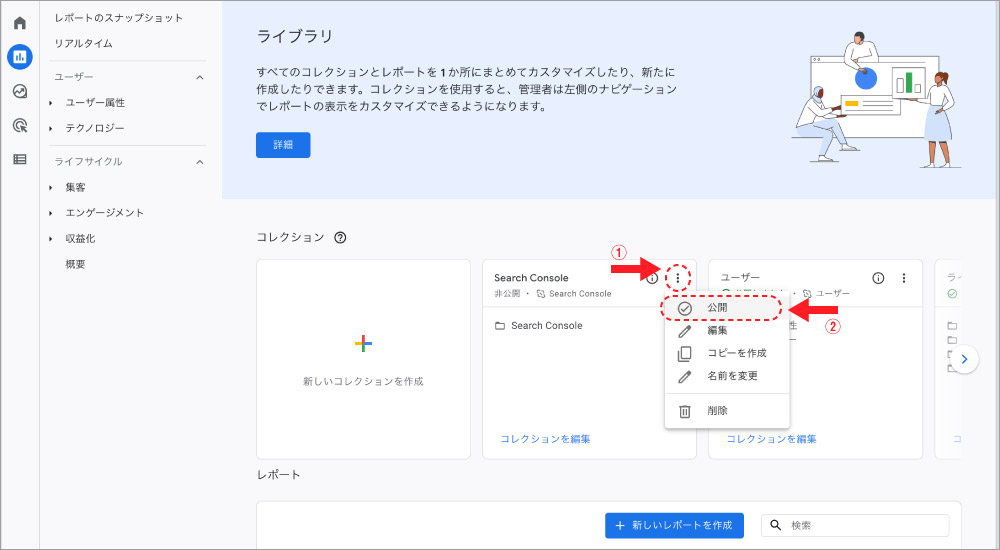
2.ライブラリ画面の「コレクション」にある「Search Console」の右上メニューアイコンをクリックし、「公開」を選択します。

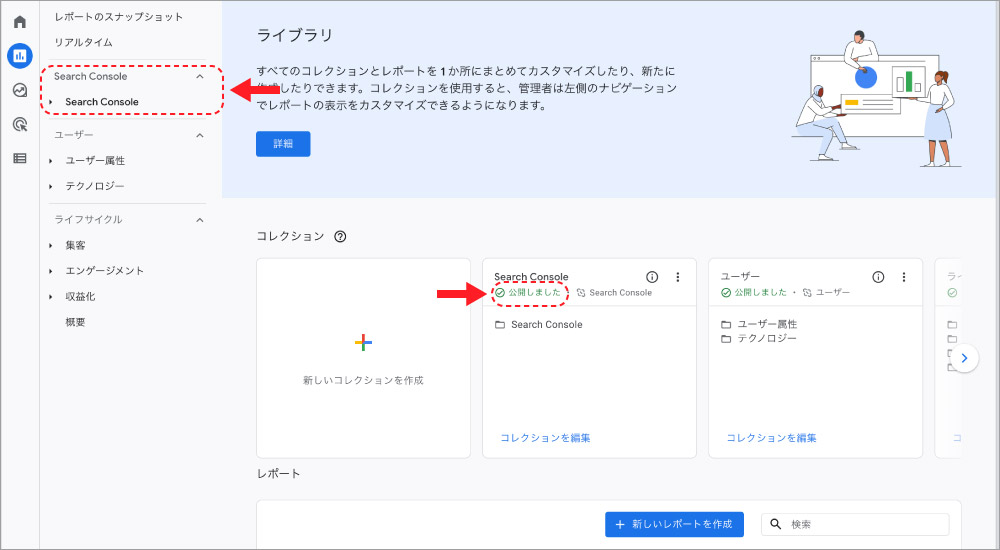
3.「Search Console」コレクションが「公開しました」表示に変わり、左レポートメニュー内に「Search Console」の項目が追加されます。

手順2:レポートへの表示
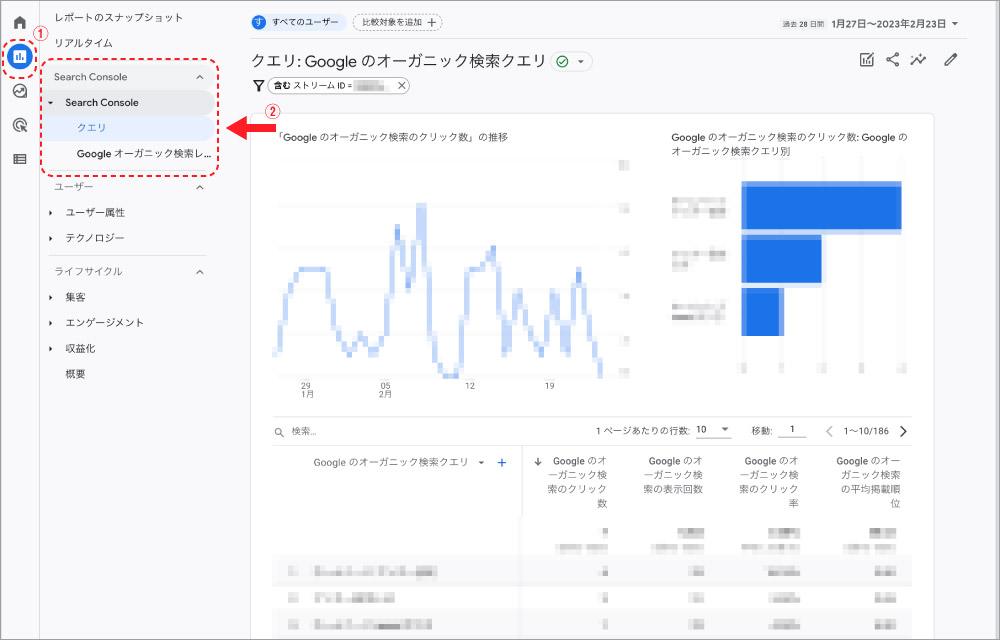
左レポートメニュー内の「Search Console」を展開し、「クエリ」または「Googleオーガニック検索レポート」を選択するとデータが表示されます。

まとめ
本記事では、Googleサーチコンソールの導入方法とGA4との連携方法について解説しました。
Googleサーチコンソールから得られるWeb検索データは、Webサイトの集客力の評価・改善に非常に役立ちます。
ぜひあなたのWebサイトにも導入して活用しましょう。
成果につなげるWeb制作・ホームページ制作!
運用内製化で運用コスト削減!
中小企業のWebサイトの課題を解決します!

Webサイトを持っているけど「アクセス数が少ない、お問い合わせがない、成果・効果が出ていない」といったお悩みはありませんか?
Webサイトで成果を出すためには、「戦略に沿ったWebサイト制作」+「成果につなげるサイト運用」が必要です。
しかし、多くの中小企業のWebサイトではこのような失敗が跡を絶ちません。
- 目的がはっきりしていないため、戦略のないサイトになってしまった
- サイトリニューアルは、見た目のデザインを変えただけ
- コストを抑えることに注力しすぎて、中身の薄いWebサイトになってしまった
- Webサイトを作っただけで放置している
- Webサイトの効果測定をしていない、サイトの改善に利用していない
- ユーザーにとって役に立たない情報を発信している(事業に関係のない個人的な情報など)
木元省美堂の「中小企業向けWeb制作・ホームページ制作」では、情報設計のプロが戦略立案・サイト設計・コンテンツ制作まで対応し、運用内製化によるコスト削減も可能な中小企業向けWebサイトをご提供します。
自社のWebサイト・ホームページに課題をかかえている中小企業様は、ぜひご検討ください。
情報発信のことなら、戦略やコンテンツまで踏み込んだ企画デザインを得意とする木元省美堂にご相談ください。
社内で検討されたい方にサービス内容をまとめた無料の資料をご用意しています。
お客様の情報発信を支援するサービスを取り揃えています。


