
誰もが平等に正しく情報を得ることができるメディア・ユニバーサル・デザインという考え方
2018年04月27日
わたしたちの生活は、様々な情報で溢れています。
もし、それらの情報を間違った認識で取得してしまったとしたら、不便であったり、損をしたり、間違った行動が事故を引き起こしたりと重大な問題につながる可能性があります。
そのため情報を正しく取得できるようにすることは重要なテーマです。
このテーマに対する取り組みの一つとして、情報媒体(メディア)の見やすさや理解のしやすさなどに配慮するメディア・ユニバーサル・デザインという取り組みがあります。
本記事では、誰もが自由に情報を発信できる現代社会だからこそ備えておきたいメディア・ユニバーサル・デザインについて解説していきます。
メディア・ユニバーサル・デザイン(MUD)とは?
メディア・ユニバーサル・デザイン(以下MUD)とは、個人の色の感じ方の差や年齢による見え方や理解力に関係なく、情報を受けとる全ての方に正しく情報が伝わるようにするという考え方です。
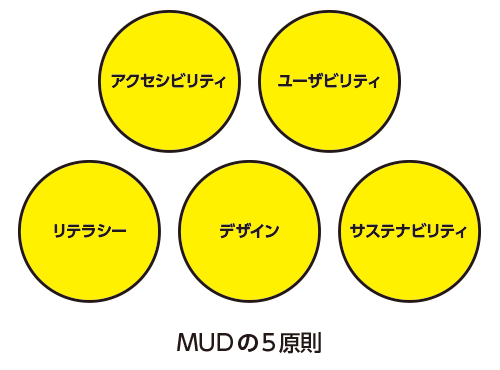
MUDの5原則
MUDには5つの原則があり、これらを考慮したメディアの作成を推奨しています。
- アクセシビリティ「接近容易性」:必要な時に必要な情報が得られること
- ユーザビリティ「使いやすさ」:利用状況に関係なく、どんな人にも使いやすいこと
- リテラシー「読めて理解できる」:言語や表現の工夫で、どんな人でも内容が理解できること
- デザイン「情緒に訴える」:どんな人にも魅力的で行動を誘発するデザインであること
- サステナビリティ「持続可能性を満たす品質であること」:人や環境にやさしく、将来にわたって長く使用されること

人はどこから情報を得ているの?
配慮した情報をデザインするためには、前提として人がどこから情報を得ているのかを知る必要があります。
そこで、わたしたちの生活の中に存在する様々な情報について思い浮かべてみましょう。
朝起きてカーテンを開けると青空と太陽があり、天気が晴れだと教えてくれます。
スマートフォンで友人と連絡を取ったあなたは、街の看板や標識、アナウンスを聞きながら、目的地を目指します。
途中で何か美味しそうな匂いにつられてお店に引き込まれるかもしれません。
後で友人とそこで食べた料理が美味しくて常連になるかも。
食事後は新しい服を求めて買い物へ。気になる服を試着してサイズや肌触りを確認。
欲しい服も手に入ったので、カフェで少し休憩して今日は解散。
上のような行動の中には、文字や音、匂いなど様々な情報が存在することがわかります。
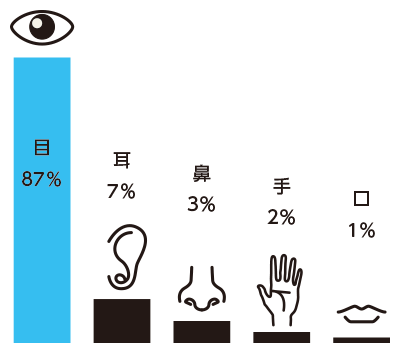
それらの情報を私たちは目・耳・鼻・手・口などの五感で感じ取っているのです。
その中でも人が得る情報の8割が「視覚」から得られる情報であり、特に配慮しなければならない要素であるといえます。

MUDは誰のためのデザインなの?
その答えは、情報を受け取る全ての人のためといえます。
しかし、全ての人が同じように情報を受け取れる訳ではありません。情報を受け取ることにハンディキャップを持たれている方は多く存在します。
そのため、MUDでは、ハンディキャップを持たれている方に配慮しつつ、全ての人にとって見やすく、理解しやすいデザインを目指します。
高齢者
加齢による視力の衰えで、老眼や白内障・緑内障などの症状が現れます。
白内障になると物がかすんだりぼやけて見えたりするようになるため、文字などの小さなものを使用する情報には配慮が必要になります。
障害者
車いすを利用されている方には、備えている設備の情報が正しく表示されているかが重要になります。また、低い目線に配慮した表示も重要です。
視覚に障害を持たれている方(全盲や弱視)には、音声での案内や点字の使用などが必要になってきます。
色覚異常の方には、区別ができる色の組み合わせや表現の工夫が必要になります(詳しくは「色覚異常とは?」をご覧ください)。
子ども
子どもは難しい漢字や表現が理解できない場合があるため、ふりがなを付けたり、簡単な言い回しにするなどの工夫が必要になります。また、イラストなどの文字以外での伝達も考えられます。
外国人
日本語の読み書きができない外国の方には、英語などの他言語での表示やイラスト・ピクトグラムでの表示が必要になります。
色覚異常とは?
色覚異常とは、ある色の見え方が異なる、全ての色が明暗でしか認識できないといった色の感じ方が異なる状態をいいます。
日本全体では300万人以上いるとされています。
色覚の分類と見え方
| C型 | 一般色覚 | |
|---|---|---|
| P型 | 赤色を感じられない | |
| D型 | 緑色を感じられない | |
| T型 | 青色を感じられない | |
| A型 | 明暗でしか感じられない |
上の表を見てわかる通り、色覚の違いによって様々な色の見え方が存在することがわかります。




また、上の画像は果物の写真を4種の色覚でシミュレーションしたものです。
一般色覚であるC型と色覚異常では異なる色の見え方であることがよくわかると思います。
※上記の画像は、ソフトを使用してシミュレーションしたものです。色覚異常の方が必ずしもこのように見えているわけではありません。
MUDにおける見やすい文字・文章
ここからは見やすい・理解しやすいメディアを作るための知識・技術について述べていきます。
まずは、メディアを作る上では欠かせない文字情報についてです。
文字の大きさ
文字の大きさは読みやすさに影響を与える重要な要素です。
サイン・看板による案内や注意事項などの文字が見えない大きさでは、目的を達成できないばかりか重大な事故を起こしかねません。媒体やシーンに合わせて適切な文字サイズを選ぶ必要があります。
また、文字の大きさは読みたいと思わせるための要素でもあります。
素晴らしいコンテンツであっても、文字が小さいことで、読みにくいと思わせてしまっては元も子もありません。
他言語と併記する場合も文字の大きさに注意する必要があります。
例えば看板は、スペースが限られているためどうしても母国語が優先され、併記される他言語の文字が小さくなりがちです。
コストやスペースの問題もあるとは思いますが、看板のサイズを大きくする・別で用意する・情報量を減らすなど、外国の方でも情報が取得しやすいように配慮する必要があります。
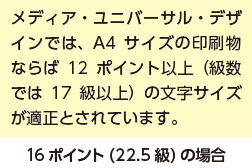
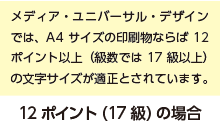
メディア・ユニバーサル・デザインでは、A4サイズの印刷物ならば12ポイント以上(級数では17級以上)の文字サイズが適正とされています。



文字の太さ
視力に問題があると、文字がぼやけたり、かすれたりします。
その場合、文字が太すぎるとつぶれてしまい、細すぎるとかすれてしまうため、読みづらいものになってしまいます。
特に画数が多い漢字は認識しづらくなります。
近視・遠視の方にとって太すぎる文字は、ぼやけてしまい文字がつぶれて見えるため、文字として認識することが難しくなります。

白内障・弱視の方にとって細すぎる文字は、線がかすれて見えるため、文字として認識することが難しくなります。

行間・字間
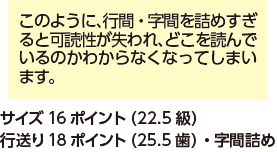
行間や字間を詰めすぎてしまうと、どこを読んでいるのかがわからなくなり、正しく文章が読めない、読むことに疲労を感じてしまうといったことにつながってしまいます。
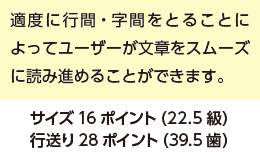
文章を読みやすくするためには、行間や字間に適度な余白を持たせることが必要です。
行間・字間を適度にとることで読み手が文章をスムーズに読み進めることができます。


フォント
世の中には読みやすさを追求したものから、個性的なものまで、非常に多くのフォントが存在します。
このフォントも選び方によっては非常に見難いものになってしまいます。
フォントには、ユニバーサルデザインフォント(以下UDフォント)という、文字一つ一つの視認性を高める設計がなされたフォントがあります。
読みやすさを考慮するのであれば、誰もが見やすく読みやすいUDフォントを使用するだけでも効果があります。
また、明朝体よりも線幅が均一でつぶれにくいゴシック体の方が見やすいとされているため、MUDではゴシック体の使用を推奨しています(明朝体のUDフォントもあります)。


色の組み合わせ・形や見せ方の工夫
普段、私たちが見ている色は、全ての人が同じように見えているとは限りません。色覚異常の方には、赤が黒に見えたり、緑が黄色に見えたりしています。
そのような方にとって見やすい、区別しやすい表現をするためには、使用する色に配慮し、時には色以外の要素を加えた表現が必要になります。
色の組み合わせ
2色以上の色を組み合わせる場合、色覚異常の方に配慮した配色が必要になります。
先述した「色覚の分類と見え方」のように見え方は異なりますが、同じ色に見えてしまう配色を避けたり、明度差をつけて色差をはっきりさせたりといった工夫が必要です。
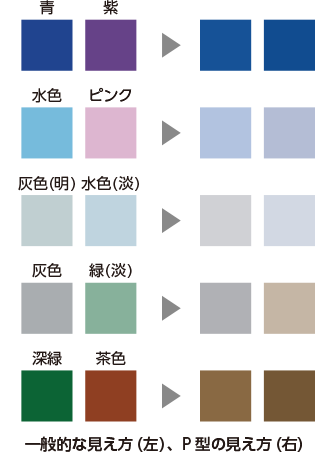
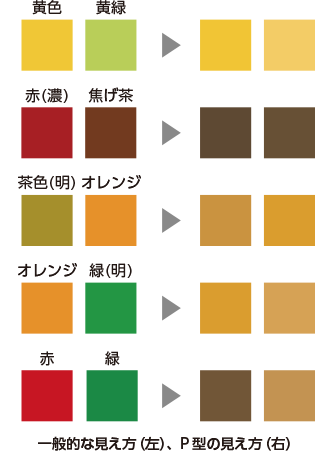
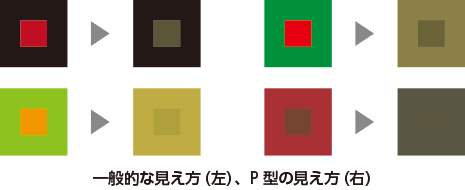
下の図はC型(一般色覚)とP型の色の見え方を比較したものです。
見てわかる通り、一般色覚では、全く違う色である色の組み合わせでもP型では似た色に見えてしまいます。


さらに下の図のように色を重ねると、P型では色の差が感じられず非常に見難くなってしまいます。

形や見せ方の工夫
キレイだからといって色だけで区別することは、情報伝達において十分な方法とはいえません。
少し形を変えたり、異なる形で区別をしたり、説明文を加えたりすることで情報が正しく伝わるように工夫しましょう。
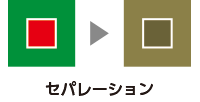
下の図は色の区別ができるように工夫した例です。
セパレーションは重ねた2つの色の間に白い空間を設けることで色の区別ができるようにしています。
ハッチングはそれぞれの色に異なる模様を付けることで色の区別ができるようにしています。


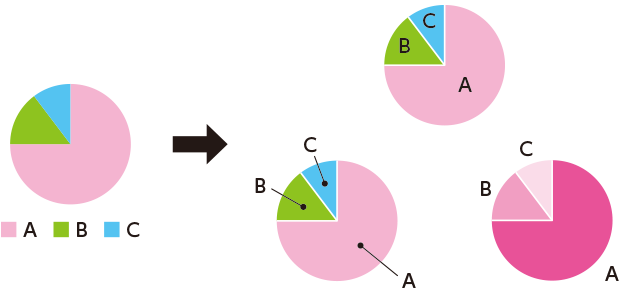
下の図は色のみで表現したグラフを区別できるように改善した例です。
色と色の間に仕切り線(セパレーション)を入れたり、どの色がどの項目の数値を表しているかわかるように引出線をつけたり、配色・線・文字を調整したりと様々な方法が考えられます。
※立体表現を掲載していましたが数値情報を正確に把握する方法としては適いないことから記事のテーマに反するので外しました。

表現を変えて情報を伝達する
文字だけが情報伝達の方法ではありません。
文字が読めない、文章が理解できない方には、イラストやピクトグラムで感覚的に理解してもらうことも必要です。
ピクトグラム
ピクトグラムとは、何らかの情報や注意を示すために表示される視覚記号(サイン)の一つです。文字の代わりに視覚的な図で表現することで言語に制約されずに内容の伝達を直感的に行うことができます。
現代社会では鉄道駅、空港、公共機関、商業施設など様々な空間で使用されています。

まとめ
本記事では、情報媒体(メディア)の見やすさや理解のしやすさなどに配慮するメディア・ユニバーサル・デザインという取り組みについて解説してきました。
公共機関や企業だけでなく個人までもが自由に情報を発信できるようになった現代社会だからこそ、このメディア・ユニバーサル・デザインの考え方を理解し、誰もが正しく情報を取得することができる社会を目指したいですね。
※参考文献
「メディア・ユニバーサルデザイン―みんなに優しい情報制作のガイドライン」
全日本印刷工業組合連合会メディアユニバーサルデザイン推進プロジェクト(著)
私たちのデザイン力で
幅広い企業の情報発信を支援しています!

あなたは情報発信時に利用するツールについてこのようなお悩みを抱えていませんか?
- 展示会、商談などで使用するツールを作りたいがノウハウがない
- 様々な顧客接点に対応できるツールを揃えたい
- Webサイトに詳しい人材がいないので、どんなサイトを作ればよいかわからない
- 会社や商品・サービスの認知度を高めるノベルティ・グッズを提案してほしい
私たちは印刷会社として、様々な媒体(会社案内、商品カタログ、サービスパンフレット、ウェブサイトなど)の情報の中身の企画・制作からビジュアルデザインまでを担当した多くの実績があり、お客様の価値が伝わるコンテンツを生み出すノウハウを備えています。
ツール制作の担当初心者の方でも安心して取り組んで頂けるような、独自のワークフローでサービスを提供していますので、ご興味のある方はぜひご検討ください。
情報発信のことなら、戦略やコンテンツまで踏み込んだ企画デザインを得意とする木元省美堂にご相談ください。
社内で検討されたい方にサービス内容をまとめた無料の資料をご用意しています。
お客様の情報発信を支援するサービスを取り揃えています。


