
ワンランク上の色使いのために、あなたが知っておくべき「配色」について
2018年01月30日
世の中には様々な色が存在しますが、それが単色で存在していることはほとんどありません。
空を例とすると薄い青から濃い青、白い雲や太陽の色が組み合わさり空の表情を表現しています。
看板であれば濃い地色に白文字で目立たせるなど、わたしたちの生活の中に存在するモノも基本的には複数の色を組み合わせています。このように色を組み合わせて配置・構成することを「配色」といいます。
デザインにおいても重要な要素である配色ですが、企画書やプレゼンデータの作成などデザイナーでない方にとっても配色を知ることは重要であるといえます。
本記事では、配色の基礎知識やテクニックについて解説していきます。
配色とは?
配色とは、色を組み合わせて配置・構成することです。
配色の効果は、色相、明度、彩度、分量(面積)、配置によって変わります。
これらの要素をうまくコントロールしながら組み合わせることで、情報を目立たせたり、イメージを表現したり、雰囲気のある空間を演出したりと目的に合わせた効果を発揮することができます。
配色には、効果を発揮するための基礎知識やテクニックが存在します。これらを理解し実践することでデザイナーでない方でも色彩のセンスを磨くことが可能です。
配色の基礎知識
配色は異なる色同士を組み合わせるため、その色同士には必ず違いがあります。
その違いは上記で挙げた色相、明度、彩度、分量(面積)、配置の差が生み出しますが、配色に最低限必要となる2つの色を合わせることを基準とすると、色の三属性である色相、明度、彩度の3つの要素が配色の基本となります。
色の違いは、色相、明度、彩度それぞれの差が大きいか小さいかが関係します。
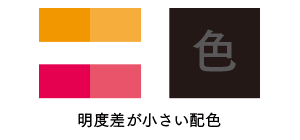
差が大きいと対比が大きくなり、2つの色それぞれがハッキリします。一方、差が小さいと色同士が調和し、安定した印象になります。
それでは三属性それぞれの配色について解説します。
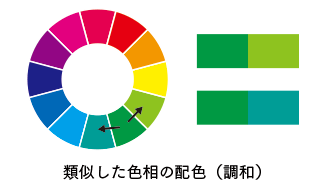
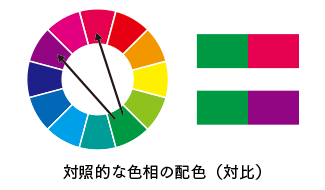
色相配色
色相による配色は、2つの色を色相環上に並べた時の距離の差が関係します。
距離が近いほど差が小さい調和のある配色となり、距離が遠いほど差が大きい対比のある配色となります。
例えば、青に隣接する色との組み合わせは類似した色相の配色であり、色相の差が小さい調和のある配色となります。
一方、青から離れた黄色との組み合わせは対照的な色相の配色で、色相の差が大きい対比のある配色となります。
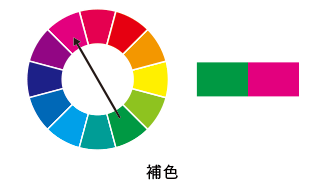
ちなみにある色のちょうど反対側に位置する色を「補色」といい、組み合わせることでお互いを強調する配色になります(青の補色はオレンジ)。



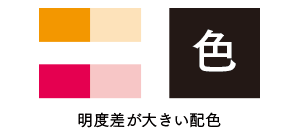
明度配色
明度による配色は、差を大きくすることでメリハリを生むため、文字の識別を促すときに非常に活きます。
例えば、黒地に白い文字を組み合わせると文字の視認性が高まります。
また、明度が異なる色を複数組み合わせることで立体感や情報の優先度などを演出することも可能です。
一方、明度差が小さい配色は不明瞭で視認性に乏しくなります。



彩度配色
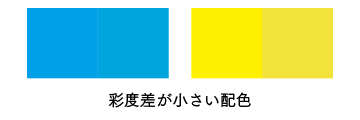
彩度による配色は、色相や明度と比べて扱いが難しいといえます。
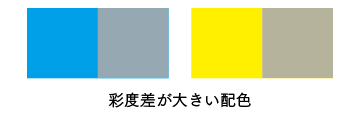
彩度の差をうまく活用すると一方の色を引き立てることが可能です。
彩度を低くすると鮮やかさが失われ、グレースケール(モノクロ階調)に近づきます。このグレースケールに近い色は落ち着いた印象を与えるため、強い印象を与える彩度の高い色と合わせるとそこに対比が生まれ、強い印象の高彩度な色が強調され引き立ちます。


配色テクニック
配色の基礎知識では、色相、明度、彩度それぞれの配色について解説しました。
ここからは、上記の3つに分量(面積)と配置を加えた5つの要素が絡み合う配色のテクニックについて解説していきます。
ドミナントカラー配色
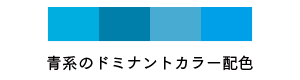
色相を同一または類似色で統一した配色をドミナントカラー配色と呼びます。
色相に調和があるため、落ち着いた統一感のある配色ですが、単調に見えてしまうこともあります。
ドミナントカラー配色は、コーポレートカラー(特定の色相)をベースに統一感のある配色をしたいときなどに有効です。


トーン・オン・トーン配色
同一または類似の色相を組み合わせ、トーン差を大きくした配色がトーン・オン・トーン配色です。
同一または類似色相での配色のため、ドミナントカラー配色の一種です。
トーン差を大きくするため、ドミナントカラー配色と比べてメリハリのある配色です。


ドミナントトーン配色
同一または類似したトーンでまとめた配色をドミナントトーン配色と呼びます。
色相の差が大きい組み合わせでもトーンを揃えることでまとまりや統一感が生まれます。
多色のカラフルな組み合わせでもまとまりを感じさせたい場合に有効です。


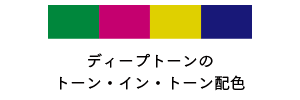
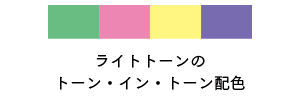
トーン・イン・トーン配色
同一または類似したトーンでまとめながら、色相差を大きくした配色がトーン・イン・トーン配色です。
同一または類似したトーンでの配色のため、ドミナントトーン配色の一種です。
色相差が大きいため、トーンのまとまりの中でもそれぞれの色が強調し合う配色です。


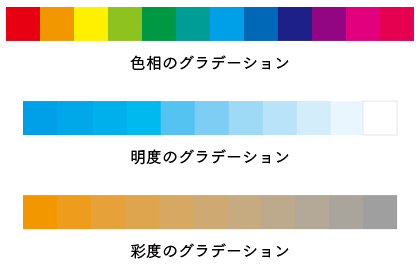
グラデーション配色
グラデーション配色は色相、明度、彩度などを段階的に変化させる配色です。
虹の七色のような色相のグラデーション、明るさを段階的に変化させる明度のグラデーション、鮮やかさを段階的に変化させる彩度のグラデーションがあります。
変化が規則的なグラデーション配色は、安定し心地良い印象を与えます。

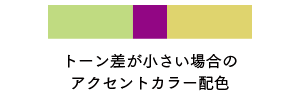
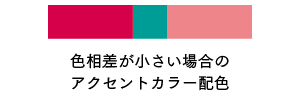
アクセントカラー配色
色相や明度差が小さい配色に属性が大きく離れた色を小面積で加える配色がアクセントカラー配色です。
配色の差が小さく曖昧な場合にアクセントとなるポイントを作り出したい時に有効です。


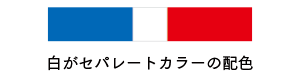
セパレートカラー配色
セパレートカラー配色は、色と色の間に別の色を入れることで分割する配色です。
分割することでそれぞれの色の調子を強めたり、対比を和らげたりする効果があります。
間に入れる色(セパレートカラー)は、一般的に無彩色やそれに近い色を使用します。


まとめ
本記事では、配色の基礎知識やテクニックについて解説しました。
普段、色についてそこまで気にしていない方にとって、配色の基礎知識や様々なテクニックを活用することは、簡単ではないと思います。しかし、配色を知ることで色の世界が広がることも事実です。
デザイナーでない方でも仕事で必要な企画書やプレゼン資料の作成に配色を活用すれば伝わる資料に変えることもできます。また、仕事だけでなく服をコーディネートする時、部屋のインテリアを選ぶ時等、生活の中でも配色は大いに役立つでしょう。
本記事を参考に、様々な場面で配色を活用してみてはいかがでしょうか。
私たちのデザイン力で
幅広い企業の情報発信を支援しています!

あなたは情報発信時に利用するツールについてこのようなお悩みを抱えていませんか?
- 展示会、商談などで使用するツールを作りたいがノウハウがない
- 様々な顧客接点に対応できるツールを揃えたい
- Webサイトに詳しい人材がいないので、どんなサイトを作ればよいかわからない
- 会社や商品・サービスの認知度を高めるノベルティ・グッズを提案してほしい
私たちは印刷会社として、様々な媒体(会社案内、商品カタログ、サービスパンフレット、ウェブサイトなど)の情報の中身の企画・制作からビジュアルデザインまでを担当した多くの実績があり、お客様の価値が伝わるコンテンツを生み出すノウハウを備えています。
ツール制作の担当初心者の方でも安心して取り組んで頂けるような、独自のワークフローでサービスを提供していますので、ご興味のある方はぜひご検討ください。
情報発信のことなら、戦略やコンテンツまで踏み込んだ企画デザインを得意とする木元省美堂にご相談ください。
社内で検討されたい方にサービス内容をまとめた無料の資料をご用意しています。
お客様の情報発信を支援するサービスを取り揃えています。


